دوستان عزیز امروز در خدمت شما هستیم با پستی کاربردی. در این بخش از آموزش وردپرس می خواهیم به اهمیت نسخه موبایل در وردپرس بپردازیم. امروزه با رشد تکنولوژی در سراسر جهان استفاده از موبایل، تبلت و سایر دیوایس ها به طرز چشم گیری افزایش یافته است. طبق آماری که گوگل ارائه داده بیش از نیمی از سرچ های اینترنت در سراسر دنیا از طریق موبایل و تبلت می باشد و حدود 70 درصد از ترافیک کاربران را موبایل به خود اختصاص داده است. خب با این اوصاف وجود نسخه موبایل در سایت وردپرسی بسیار حائز اهمیت می باشد. حالا دوستان در ادامه همراه ما باشید تا بیشتر در مورد اهمیت نسخه موبایل در وردپرس بدانیم و ابزارهایی را برای تست رسپانسیو بودن سایت بررسی نماییم.
اهمیت نسخه موبایل در وردپرس
سرفصل های پست
وجود نسخه موبایل در سایت یکی از پراهمیت ترین فعالیت هایی است که هم به پیشرفت سایت در زمینه کسب و کار و هم در زمینه بهینه سازی و بالا بردن سئو سایت کمک فراوانی می کند. از آنجایی که گوگل نیز با سازگاری هر چه بهتر و بیشتر سایت ها با موبایل موافق است و تغییرات سازگاری سایت با موبایل بر روی الگوریتم های گوگل پیاده سازی شده است که در نتیجه سرچ کاربران تاثیر دارد.
توجه!!!
اگر سایت تان سازگار با موبایل نمی باشد باید هر روز شاهد افت بیشتر سایت خود باشید.
سازگاری سایت وردپرسی با موبایل و سایر دستگاه ها
سازگاری وردپرس با موبایل زمانی معنا می یابد که شما با واژه رسپانسیو یا واکنش گرا آشنایی داشته باشید. اگر سایت شما و قالب وردپرس تان رسپانسیو باشد یا به طور کلی ویژگی واکنش گرایی را داشته باشد موجب هوشمندی سایت تان نسبت به دستگاه های استفاده شده توسط کاربران می گردد. یعنی وقتی کاربران با دیوایس های مختلفی از سایت شما دیدن می کنند سایت تان به دلیل استفاده از خاصیت رسپانسیو بودن قادر است به طور خودکار تغییر اندازه داده و در سایزی متناسب با آن دستگاه نمایش داده شود.
ابزارهایی برای تست رسپانسیو بودن سایت
Am I Responsive
این سایت یکی از بهترین سایت های شبیه سازی 4 رزولوشن برای تست رسپانسیو بودن می باشد. به کمک این سایت می توانید سایت خود را در 4 دستگاه پرکاربرد امروزی یعنی لپ تاپ، تبلت، اسمارت فون و کامپیوتر تست نمایید.
Viewport Resizer
Responsive Test
BrowserStack
استفاده از خاصیت رسپانسیو در سایت وردپرسی خود به افزایش سئو سایت کمک فراوانی می کند.
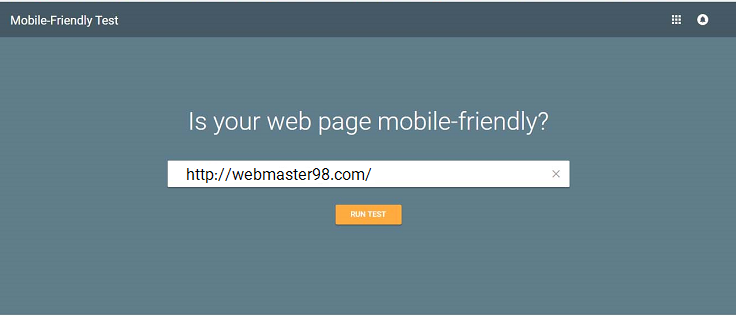
Mobile-friendly-Test
این ابزار یکی از ابزارهای بسیار کاربردی گوگل می باشد که در اختیار کاربران قرار می گیرد. این ابزار میزان سازگاری سایت شما را با موبایل بررسی می کند و نشان می دهد.
آموزش میزان سازگاری سایت با موبایل در mobile-friendly-Test
با مراجعه به mobile-friendly-Test و با وارد کردن آدرس سایت خود فرایند تست سازگاری را شروع کنید.
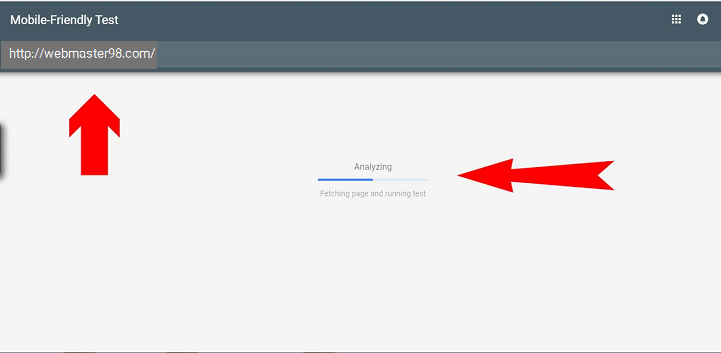
در مرحله بعد با وارد کردن آدرس سایت، گزینه RUN TEST را کلیک کنید تا آنالیز سایت شروع شود.
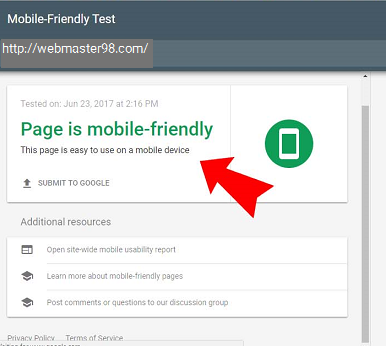
روند آنالیز سایت ادامه پیدا می کند تا در نهایت مشخص شود سایت تان با موبایل سازگاری دارد یا خیر.
خب دوستان اگر در سایت شما نسخه موبایل وجود ندارد باید هر چه زودتر نسخه موبایل برای آن تهیه نماید و سایت تان را با موبایل و سایر دستگاه ها سازگار نمایید. همان طور که در بالا نیز اشاره شد عدم سازگاری سایت با موبایل باعث افت سایت می شود و در مقابل استفاده از خاصیت رسپانسیو بودن برای سایت موجب افزایش سئو سایت و بهبود آن می گردد.
امیدوارم مطالب امروز برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.