در این آموزش وردپرس قصد داریم نحوه نمایش دادن وقت یا زمان انتشار مطالب با افزونه را به شما دوستان عزیز آموزش دهیم شایان ذکر است که این آموزش برای کل وردپرس کاران مهم است پس در این آموزش با ما باشید.
نحوه نمایش انتشار مطالب به صورت گذشته در وردپرس:
شاید دیده باشید که در برخی از وبسایت ها به جای اینکه تاریخ زمان مربوطه را نشان دهند از تاریخی همانند یک ماه پیش و یک ساعت پیش استفاده می کنند.خب این کار کار بسیار خوبیست,در این آموزش با ما باشید تا یاد بگیرید که توسط افزونه چطور صورت نمایش زمان بندی مطالب را به حالت خود کار تنظیم و تغییر دهید.برای انجام این کار ابتدا باید افزونه ی Meks Time Ago را دانلود و نصب کنید لینک دانلود این افزونه در پایین همین مطلب قرار گرفته شده است میتوانید آن را دریافت کنید.بعد از اینکه این افزونه را فعال کردید به قسمت تنظیمات>همگانی وارد شوید.اکنون میتوانید تنظیمات این افزونه را شخصی سازی کنید.
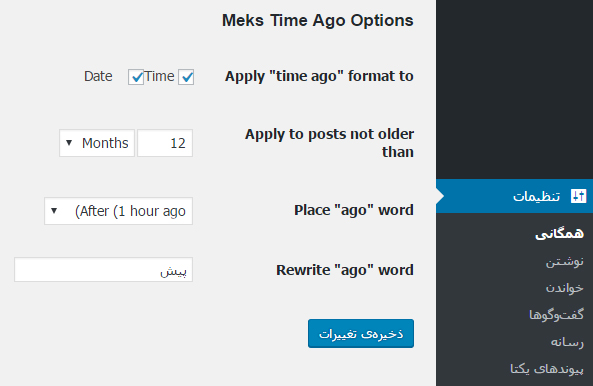
اکنون گزینه های تنظیمات این افزونه را برای شما توضیح می دهیم.
Apply “time ago” format to : این بخش به شما این امکان را می دهد که وقتی گزینه ی Data را فعال کردید میتوانید زمان منتشر کردن مطلب را بر اساس روز تنظیم بفرمایید.و هر وقت Time را فعال کردید میتوان زمان گذشته از انتشار مطلب را بر اساس روز و ماه نمایش دهید.
Apply to posts not older than :این بخش به شما این امکان را می دهد که بتوانید نحوه نمایش وقت بعد از تمام شدن مدت زمان تعیین شده را تنظیم کنید که بر پایه ساعت,روز و ماه خواهد بود و اگر بیشتر از وقت بود,میتوانید آنها را با الگوی قبلی نمایش دهید.
Place “ago” word:این بخش به شما این امکان را می دهد که بتوانید مشخص کنید که فیلد و قسمت زمان کی نشان داده شود.که در دو حالت قبل از زمان و بعد از زمان میتوانید تعیین کنید.
Rewrite “ago” word: شما در این بخش میتوانید واژه دلخواه و مورد نظر را در این فیلد مشخص کنید در حالت پیش فرض واژه این گزینه ago هست که میتوانید آن را تغییر دهید و در آن فیلد وارد کنید.
در انتها حتما تغییراتی را که ایجاد کردید ذخیره کنید.
لازم به ذکر است که ممکن است این افزونه با قالب وردپرس شما سازگار نباشد که لازمه سازگار بودنش استفاده از برخی از توابع خاص وردپرس است اگر مشاهده کردید که این افزونه به طور درست کار نمی کند میتوانید از افزونه ی WP-RelativeDate استفاده کنید.
خب میخواهیم این ویژگی و قابلیت را با استفاده از کد داشته باشیم پس حتما باید کدی را که در زیر قرار گرفته است را به فایل فانکشن قالب وردپرس خود اضافه کنید.
add_filter('the_time', 'timeago');
function timeago()
{
global $post;
$date = $post->post_date;
$time = get_post_time('G', true, $post);
$time_diff = time() - $time;
if ( $time_diff > 0 && $time_diff < 24*60*60 )
$display = sprintf( __('%s ago'), human_time_diff( $time ) );
else
$display = date(get_option('date_format'), strtotime($date) );
return $display;
}اکنون فایل مطالب قالب وردپرس خود را باز کنید این فایل single.php است,تابع را در قالب بگذارید و تغییراتی که انجام دادید را ذخیره کنید.
ممنون که در این آموزش وردپرس هم با ما بودید امیدوارم استفاده ی لازم از این آموزش را کرده باشید. در قسمت پایین لینک دانلود افزونه مورد نظر قرار گرفته شده است.
[button color=”green2″ link=”https://wordpress.org/plugins/meks-time-ago/” rel=”nofollow” align=”right” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده افزونه در مخزن وردپرس[/button][button color=”green2″ link=”https://downloads.wordpress.org/plugin/meks-time-ago.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button]













