حتما شما عزیزان در بعضی از وب سایت ها یا وبلاگ ها دیده اید که در آنها یک یا چند عنوان متحرک وجود دارد. که این متن متحرک می تواند شامل اطلاعیه بسیار مهمی برای کاربران باشد و یا این که برای عنوان عنواین تازه ترین نوشته های سایت باشد. بودن چنین عنوان های متحرک ای می تواند نظر کابر ها را به خودش جلب نماید و هم این که این کار باعث زیبا تر دیده شدن سایت شما خواهد شد.
حالا برای این که بتوانید این کار را انجام داده و یک عنوان متحرک ایجاد بکنید باید از پلاگینPost title marquee scroll وردپرس استفاده بکنید.در این آموزش وب مستر 98 به بررسی و معرفی این پلاگین می پردازیم و به شما نحوه تنظیم کردن این پلاگین را آموزش خواهیم داد تا از این به بعد شما هم نیز بتوانید در وب سایت های خود متن متحرک بتوانید ایجاد کرده و یک متن متحرک داشته باشید.
[quote]این افزونه دقیقا بر روی قالب وردپرس سایت شما کار میکند و کد های خود را به قالب وردپرس سایت شما اضافه میکند بخاطر همین در صورتی که احیانا در کار کردن با افزونه مشکلی داشتید یا افزونه بدرستی در سایت شما نمایش داده نمیشد بخاطر قالب سایت شما میابشد. همچنین با یکبار کانفیگ کردن افزونه بصورن خودکار برای همیشه اعمال میشود و در صورتی که حتی قصد خرید قالب وردپرس جدید را داشته باشید باز هم افزونه بر روی قالب جدید شما کار خواهد کرد.[/quote]
آشنا شدن با پلاگین Post title marquee scroll وردپرس
سرفصل های پست
این افزونه وردپرس محبوب بیش از چهار هزار نصب فعال و موفق را برای خود در مخزن وردپرس به ثبت رسانده است. که از طریق لینک های زیر میتوانید این افزونه را دانلود و نصب بکنید.
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/post-title-marquee-scroll.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/post-title-marquee-scroll/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
بعد از آن که این افزونه محبوب و دوست داشتنی را دانلود و نصب کردید یک زیر منو تازه ای در بخش تنظیمات منوی پیشخوان وردپرس شما ایجاد خواهد شد به نام Post title marquee scroll همان طور که در تصویر زیر می توانید مشاهده کنید.
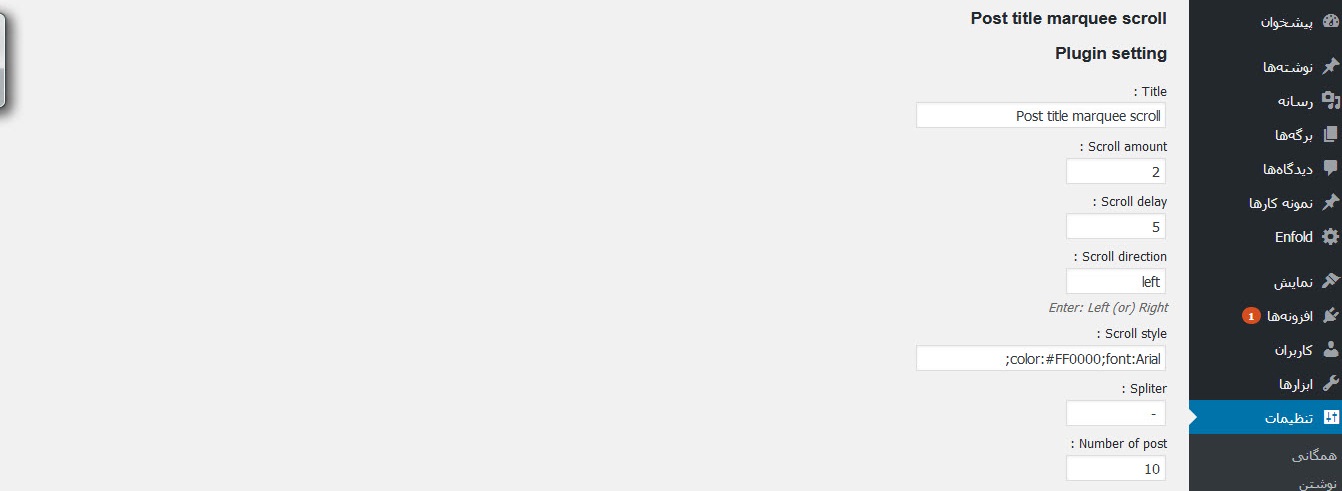
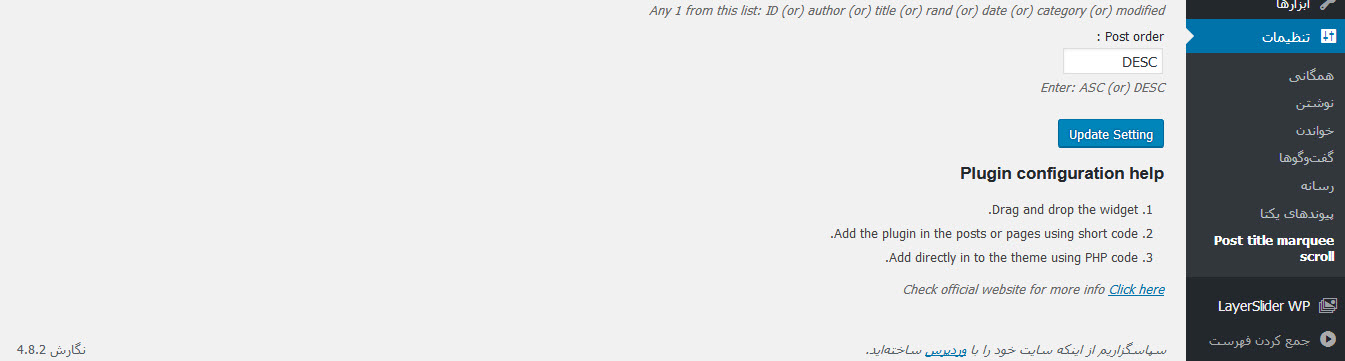
بعد از آن که بر روی آن کلیک کردید صفحه ای مانند تصویر زیر برای شما باز خواهد شد که داری چندین ایتم است ما این ایتم ها را به صورت کامل برای شما عزیزان بررسی نموده و به شما اموزش خواهیم داد که چگونه می توانید انها را تنظیم نماییید
تنظیم کردن تمام قسمت های افزونه Post title marquee scroll
Title : تعیین کردن یک عنوان برای نمایش دادن ابزارک پلاگین marquee وردپرس در سایت خود(این قسمت برای تعیین نمودن عنوان ابزاک افزونه در سایت می باشد مانند ابزاک جست و جو و …)
Scroll amount : در این قسمت می توانید سرعت حرکت عناوین مطلب ها را مشخص نمایید
Scroll delay : در این قسمت می توانید شما مشخص کنید که بین پااین حرکت و شروع دوباره حرکت چقدر تاخیر داشته باشد و این کار را می توانید برای حرکت عناوین هم استفاده نمایید
Scroll direction : تنظیم نمودن جهت حرکت دادن عنوان های مطلب ، که این تنظیم فقط دو حالت کلی دارد حرکت به سمت چپ و حرکت کردن به سمت راست می باشد
Scroll style : در این قسمت شما می توایند استایل عنوان های متحرک خود را انتخاب بکنید
Spliter : انتخاب کردن یک کارکتر برای جداسازی عنوان ها
Post as Number : شما در این قسمت می توانید تعداد عنوان های متحرک خود را انتخاب کنید
Post categories : باید در این بخش ایدی های هر یک از دسته بنده هایی که در بخش ابزارک متحرک به نمایش در اید را وارد نمایید تا در آن بخش ظاهر شود.
Post orderbys : مرتب کردن عنوان یا تاریخ دسته بندی شده یا با ایدی یا با نویسنده برای پست های در نظر گرفته شده
Post order : مردت نمودن مطالب به صورت صعودی یا به صورت نزولی
بعد از آن که همه تغییرات لازم را انجام دادید می توانید روی دکمه بروزرسانی کلیک کنید تا تغییرات انجام شده برای شما اعمال شود.
حالا شما برای این که بتوانید متن ها و عناوین متحرک را درسایت خود به نمایش در اورید لازم است که ابزارک افزونه marquee وردپرس را در قسمت ابزاک ها فعال نمایید. برای این کار به قسمت نمایش >> ابزارک ها باید بروید
بعد از انجام تغییرات ان را ذخیره کنید و نتیجه تنظیمات انجام شده باید به صورت تصویر زیر باشد که برای شما گذاشته ایم.
با تشکر از همراهی شما دوستان، در صورتی که سوال یا مشکلی دارید در بخش نظرات مطرح بکنید تا راهنمایی شوید همچنین اگر قصد خرید قالب وردپرس را دارید در سایت وبمستر 98 میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.