در هر فروشگاه اینترنتی معرفی محصول به زیباترین شکل میوانید فروش شما را تا حد بسیار زیادی افزایش دهد معرفی زیبای محصول شامل قرار دادن عکس از محصول،فیلم از محصول،جزئیات کامل و دقیق محصول و نمودار تغییر قیمت و… میباشد بخاطر همین هر وبمستر با تجربه ای در خرید قالب وردپرس همیشه بسیار توجه میکند، به اینکه قالبی که انتخابش کرده چه امکاناتی دارد اما همیشه همه این امکانات در قالب وردپرس انتخابی شما موجود نیست بخاطر همین شما باید از طریق افزونه ها این امکانات را به سایت خود اضافه بکنید.. خیلی از سایت ها هستند که بصورت روزانه یا هفتگی قیمت محصول هایشان تغییر میکند مخصوصا اگر این سایت ها وارد کننده اجناس با ارز دلار باشند که معمولا روزانه قیمت محصول هایشان تغییر میکند بخاطر همین در این سایت ها، یکی از روش های نمایش زیباتر محصولات و مطلع کردن کاربر از تاریخچه قیمت محصول میتواند تاثیر زیادی بر فروش سایت شما داشته باشد.
در این پست از آموزش وردپرس نیز شما را با نحوه اضافه کردن تاریخچه تغیرات قیمت محصول در ووکامرس آشنا میکنیم.برای اضافه کردن نمودار تغییرات قیمت محصول افزونه های بسیار زیادی در وردپرس وجود دارند اما امروز حرفه ای ترین افزونه را برای شما قرار داده ایم. این افزونه را شما میتوانید بصورت رایگان دانلود و نصب بکنید و بعد از نصب کردن این افزونه بصورت خودکار با قرار دادن شورت کدی که این افزونه به شما میدهد میتوانید در tab و زبانه های محصولاتتان نمودار تغییرات قیمت محصول را نیز قرار دهید. یکی از مزیت های افزونه ای که امروز معرفی کرده ایم نسبت به افزونه های رقیب دیگر امکان انتخاب نمایش نمودار تغییرات قیمت محصول بر اساس ماه و یا سال میباشد همچنین نمودار های این افزونه نیز بسیار واضح میباشند.
نمایش نمودار تغییر قیمت محصولات در ووکامرس با افزونه Plot Prices
سرفصل های پست
این افزونه را میتوانید از لینک زیر دانلود بکنید:
[button color=’blue’ bgcolor=’#4184bf’ hoverbg=’#dd890b’ textcolor=’#ffffff’ texthcolor=’#ffffff’ align=’left’ link=’https://downloads.wordpress.org/plugin/plot-prices.zip’ rel=’nofollow’ radius=’4′ icon_color=’#ffffff’] [icon size=’16’ hover_animation=’border_increase’ type=’vector’ icon_color=’#ffffff’ icon_color_hover=’#ffffff’ icon=’fa-wordpress’ ] دانلود افزونه از مخزن وردپرس [/button][button color=’blue’ bgcolor=’#4184bf’ hoverbg=’#dd890b’ textcolor=’#ffffff’ texthcolor=’#ffffff’ align=’right’ link=’https://wordpress.org/plugins/plot-prices/’ rel=’nofollow’ radius=’4′ icon_color=’#ffffff’] [icon size=’16’ hover_animation=’border_increase’ type=’vector’ icon_color=’#ffffff’ icon_color_hover=’#ffffff’ icon=’fa-wordpress’ ] مشاهده صفحه افزونه [/button]
نحوه استفاده از افزونه نمایش تغییرات قیمت در ووکامرس:
با توجه به اینکه افزونه Plot Prices با استفاده از شورت کدی که دارید کار میکند بخاطر همین برای اینکه نمودار ها در سایت شما نمایش داده شود شما باید شورت کدی که این افزونه به شما میدهد رو به محصولاتتون اضافه بکنید. برای استفاده از افزونه نمایش تغییرات قیمت در ووکامرس شما 2 روش دارید، قرار دادن شورت کد این افزونه در سورس و کد های قالبتون و یا اینکه همه محصولات سایتتون رو ادیت بکنید و شورت کدی که این افزونه دارد رو به اون ها اضافه بکنید. توصیه ما به شما در استفاده از افزونه نمایش تغییرات قیمت محصول در ووکامرس استفاده از روش قرار دادن کد افزونه در سورس قالب میباشد چون اگر در آینده به هر دلیلی شما دیگر از این افزونه استفاده نکردید براحتی میتوانید با برداشتن کد این افزونه در سورس قالبتون کلا افزونه رو از سایتتون پاک بکنید اما اگر شما از روش دوم که قرار دادن شورت کد این افزونه در قسمت توضیحات محصول میباشد استفاده کرده باشید، اگر در آینده بخواهید این افزونه رو پاک بکنید باید همه محصولات سایتتون رو ادیت بکنید و شورت کدی که در همه محصولات سایتتون قرار دادید رو پاک بکنید (اگر تعداد محصولات شما زیاد باشد این کار بسیار سخت است).
روش قرار دادن شورت کد محصول در قسمت توضیحات محصول برای نمایش نمودار و تاریخچه تغییرات قیمت محصول:
در این روش شما یک شورت کد دارید [chartprice] این متن را copy کرده و در قسمت توضیحات محصول (از منوی سمت راست پیشخوان وردپرس محصولات->همه محصولات | سپس یکی از محصولات را ویرایش بکنید) بعد از توضیحات و متن های محصول این شورت کدی که کپی کرده بودید ( [chartprice] )را paste بکنید. به این صورت در صفحه نمایش این محصول که شورت کد رو در اون قرار دادید تاریخچه تغییر قیمت محصول نمایش داده خواهد شد.
روش قرار دادن شورت کد نمایش تغییرات قیمت محصول در کد های قالب (روش توصیه شده):
به بخش مدیریت هاست خودتون بروید و با استفاده از File Manger هاستتون به مسیر زیر بروید:
[codesyntax”]
wp-content/themes/*yourthemename*/woocommerce/single-product-page.php
[/codesyntax]
در آدرس بالا عبارت *yourthemename*اسم قالب وردپرس فعالی که الان در سایت شما اجرا میشود میباشد.
فایل بالا را برای ویرایش کردن باز بکنید و کد زیر را به آن اضافه بکنید:
[codesyntax lang=”php”]
<?php code do_shortcode( '[chartprice]' ); ?>
[/codesyntax]
سپس به مسیر زیر بروید:
[codesyntax”]
wp-content/themes/*yourthemename*/
[/codesyntax]
و فایل functions.php را برای ویرایش کردن باز بکنید و کد زیر را به آخر این فایل اضافه بکنید
[codesyntax lang=”php”]
add_filter('chart_price_apply_filter_format_date', 'format_date');
function format_date($date)
{
$date=date('Y/m/d');//defult Y-m-d
return $date;
}[/codesyntax]
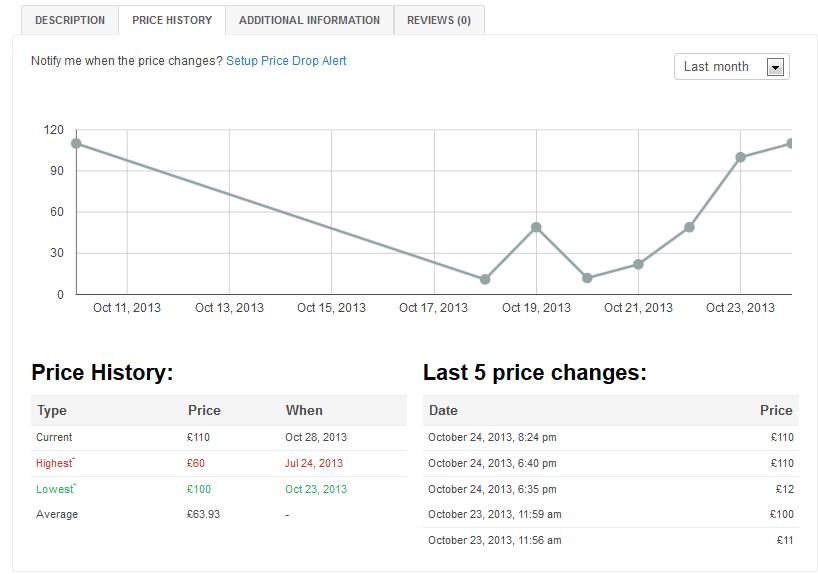
بعد از انجام این عملیات صفحه توضیحات محصول همانند عکس زیر برای شما با نمودار نمایش داده میشود.
اگر در انجام این عملیات مشکلی داشتید در قسمت نظرات مطرح بکنید تا راهنمایی شوید. با تشکر از اینکه با این قسمت از آموزش وردپرس وبمستر98 همراه بودید.