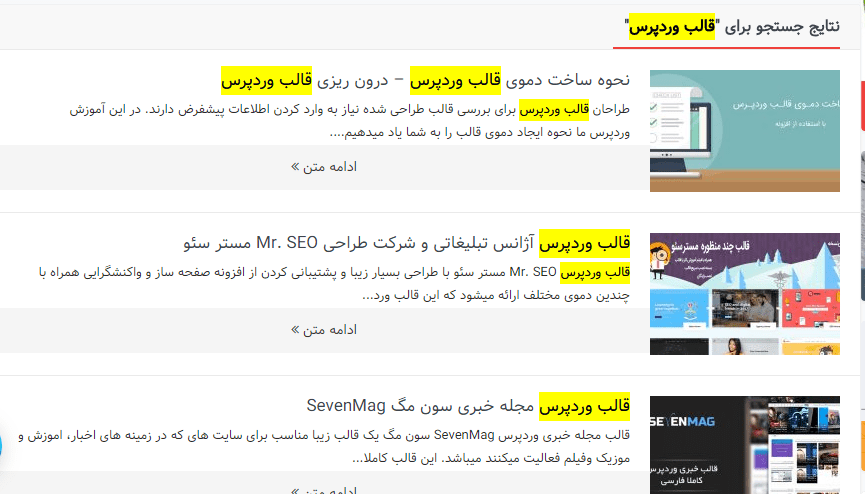
با آموزش هایلابت کردن نتایج جستجوی وردپرس به بازدیدکنندگان سایت شما این قابلیت را می دهد تا نتایج جستجوی های خود را به صورت هایلایت شده مشاهده کنند که این به آنها برای جستجوی بهتر و سریعتر کمک میکند.خود گوگل برای نمایش نتایج جستجو های، مواردی که در کلمه کلیدی وارد شده شما باشند را هایلایت میکند تا شما توجه بیشتری به این سایت ها داشته باشید در وردپرس هم شما میتوانید براحتی بدون استفاده کردن از هچی افزونه ای همچنین قابلیتی به سایت خود اضافه بکنید تا هر کاربری هر موردی را که جستجو کرد در صفحه نمایش نتایج جستجو برای آن کاربر بصورت هایلایت و پر رنگ شده متن و کلمات کلیدی که کاربر وارد کرده بود نمایش داده شود.
متن هایلایت شده یعنی این که رنگ پس زمینه قسمت خاصی از متن به رنگ خاصی در می آید.
[highlight radius=’3′ bgcolor=’#95a5a6′ txtcolor=’#ffffff’] شما میتوانید با هایلایت و پر رنگ کردن کلمه کلیدی کاربران توجه کاربر را به متن خودتان جلب بکنید. [/highlight]
برخی از قالب های حرفه ای در وردپرس همانند قالب جنه بصورت پیشفرض همچنین قابلیتی دارند بخاطر همین برای این نوع قالب ها نیازی به اعمال تغییرات نیست اما در صورتی که قالب وردپرس سایت شما همچنین قابلیتی نداشت میتوانید از آموزش زیر استفاده بکنید
برای هایلایت کردن نتایج جستجوی وردپرس کارهای زیر را به ترتیب و به دقت انجام دهید:
در پوشه قالب وردپرس فعال در سایت خودتون، فایل Search.php را بیابید( این فایل در مسیر: wp-content/themes/theme_name قرار دارد ) پس از پیدا کردن، آن را باز کرده و دنبال کد زیر بگردید:
<?php the_title();?>و کد زیر را جایگزین کد بالا کنید:
<?php echo $title;?>پس از انجام این کار، قبل از کدی که جایگزین کردید، کد زیر را قرار دهید:
<?php
$title = get_the_title();
$keys = explode(" ",$s);
$title= preg_replace('/('.implode('|', $keys) .')/iu', '<strong class="search-excerpt">\0</strong>', $title); ?>پس از این کار، باید تنظیمات رنگی کردن پس زمینه متن(هایلابت) را انجام دهیم که این کار از طریق فایل style.css قابل انجام است. پس از یافتن این فایل، کد زیر را به انتهای این فایل اضافه کنید:
strong.search-excerpt {
background-color:yellow;
color:blue;
}براساس کدی که به انتهای فایل style.css اضافه کرده ایم، رنگ هایلایت به رنگ زرد در آمده است. در صورتی که رنگ مور نظر خود را می خواهید اضافه کنید، کافیست به جای Yellow رنگ مورد نظر خود را قرار دهید. مثلا Red که قرمز است یا Green که سبز است یا Blue که آبی است یا زنگهای دیگر که در صورت دانستن نام آنها میتوان انتخابشان کرد.همچنین میتوانید به جای عبارات red , yellow کد رنگ های خودتان را هم وارد بکنید .
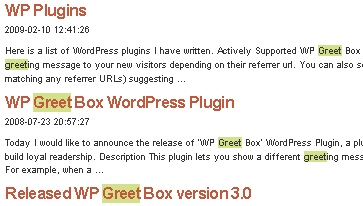
نمونه اجرای کد بالا و جستجو کردن عبارت great در سایت همانند عکس زیر میباشد:
در روشی که گفته شد از هیچ افزونه ای استفاده نشده است بخاطر همین تاثیری برروی سرعت سایت شما نخواهد داشت و روشی بهینه خواهد بود اما در صورتی که با کدنویسی زیاد آشنایی ندارید و میخواهید با استفاده از افزونه ها اینکار را انجام بدهید افزونه هایلایت کردن نتایج جستجو وردپرس Highlight Search Terms گزینه مناسبی برای شما میباشد:
[button color=”green2″ link=”https://wordpress.org/plugins/highlight-search-terms/” rel=”nofollow” align=”right” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده افزونه در مخزن وردپرس[/button][button color=”green2″ link=”https://downloads.wordpress.org/plugin/highlight-search-terms.1.4.4.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button]
با تشکر از همراهی شما در این مقاله آموزش وردپرس در صورتی که قصد خرید قالب وردپرس را دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.