از آنجایی که در وردپرس راه های زیادی برای بهینه سازی سایت وجود دارد، تیم آموزشی وبمستر 98 تصمیم دارد در این جلسه از آموزش وردپرس به معرفی و آموزش نحوه کار با افزونه autoptimize در قالب وردپرس بپردازد.
بدون شک اگر مدت زمان زیادی برای بارگذاری سایت شما بر روی اینترنت صرف شود، مراجعه به سایت شما برای کاربران بسیار خسته کننده خواهد شد و ممکن است به همین دلیل بسیاری از بازدیدکنندگان و کاربران از بازدید سایت شما صرف نظر کنند. بنابراین سرعت لود یک سایت نقش بسیار مهمی در میزان موفقیت آن ایفا خواهد کرد و بسیاری از سایت های تجاری برای جلب رضایت مشتری و بهتر شدن عملکرد خود، باید سایت خود را به گونه ای برای موتور های جستجو بهینه کنند که تمامی بخش ها و صفحات آن به خوبی بارگذاری شود.
بهینه سازی سایت وردپرس با Autoptimize
بهینه سازی وردپرس یک امر مهم و کاربردی برای افزایش سرعت سایت به حساب می آید که افزونه Autoptimize قادر است سایت با قالب وردپرس شما را با روش های بسیار ساده بهینه سازی کند و همچنین تمامی بخش ها و صفحات آن را از قالب گرفته تا کدهای وردپرس مورد بررسی قرار دهد.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
مهمترین عمل در افزایش سرعت سایت بهینه سازی کد های JS (جاوا اسکریپت) و کد های CSS است.
[/quote]
مزایای بهینه سازی سایت وردپرس با autoptimize
افزونه autoptimize، یک افزونه حرفه ای و کاربردی جهت بهینه سازی کد های جاوا اسکریپت و css های قالب وردپرس شماست که می تواند شما را به دستاوردهای زیر برساند.
بهینه سازی سرعت لود سایت
- بهینه سازی کد HTML قالب وردپرس
- بهینه سازی کد های Javascript پلاگین ها و پوسته وردپرس
- بهینه سازی کد های CSS افزونه ها و پوسته وردپرس
- فشرده سازی و جلوگیری از سرقت کد های وردپرس
- حذف فونت های گوگل Google Fonts از سورس کد قالب سایت که البته در سایتهای فارسی کاربردی ندارد.
- قابلیت تبدیل تمام کد های CSS به صورت خطی (inline) و به عقب انداختن بارگذاری (defer)
- امکان متصل نمودن قالب وردپرس به CDN
- امکان کش کردن فایل های جاوا و استایل سایت
- ذخیره نمودن کد های script و CSS متراکم شده به صورت فایل های ثابت(static)
بهینه سازی سایت در GT Metrix
بهینه سازی سایت برای موتورهای جستجو مثل گوگل
تنظیمات افزونه autoptimize
پس از نصب و فعالسازی افزونه autoptimize، از طریق منوی تنظیمات قالب وردپرس، گزینه جدیدی که به نام Autoptimize اضافه شده است را انتخاب می کنیم که امکان بهینه سازی در وردپرس را فراهم می کند.
[quote bgcolor=’#eec700′ color=’#ffffff’ bcolor=’#ffffff’]
افزونه Autoptimize دارای بخش تنظیمات معمولی و تنظیمات پیشرفته است که گروه آموزشی وبمستر 98 در این آموزش وردپرس فقط به توضیح بخش های مهم و کاربردی آن پرداخته است. بنابراین لطفا برای جلوگیری از بروز مشکلات احتمالی از دستکاری بقیه بخش های تنیمات این افزونه خودداری کنید.
[/quote]
تنظیمات عمومی
بخش تنظیمات عمومی افزونه autoptimize مطابق شکل زیر است که هر قسمت را به طور کامل و جداگانه شرح خواهیم داد.
بهینه سازی کد HTML
با این گزینه علاوه بر بهینه سازی کد های HTML موجود در قالب وردپرس، آن ها را به صورت فشرده در یک خط قرار می دهد.
بهینه سازی کد Javascript
با این گزینه کد های Javascript موجود در قالب را به صورت خلاصه تری بهینه سازی و فشرده می کنید.
مراقب باشید که این گزینه باعث می شود اگر در سایت خود از کد آماری و یا کد نمایش تبلیغاتی استفاده می کنید، شی مورد نظر شما که توسط جاوا اسکریپت فراخوانی شده در فوتر به نمایش در آید و این از معایب این گزینه از افزونه autoptimize است.
بهینه سازی کد CSS
با این گزینه کد های css سایت را فشرده خواهید کرد و سرعت بارگذاری سایت شما افزایش می یابد.
تنظیمات CDN
با فعال کردن این گزینه، تصاویر کوچک موجود در فایل CSS به جای دانلود جداگانه، به داده های خطی تبدیل شده و همراه با فایل دانلود خواهند شد. این ویژگی خود یکی از قسمت های بهینه سازی وردپرس محسوب می شود.
تنظیمات پیشرفته افزونه Autoptimize
اگر میخواهید کنترل بیشتری بر روی افزونه Autoptimize داشته باشید باید تنظیمات پیشرفته آن را هم با دکمه نمایش تنظیمات پیشرفته فعال کنید.
پس از فعال کردن تنظیمات پیشرفته، در صفحه ای مشابه زیر همه ی تب های افزونه ظاهر می شود.
تنظیمات پیشرفته کدهای HTML
با فعال شدن این گزینه، کدهای HTML کامنت هایی که در قالب وردپرس سایت خود درج کرده اید، نگه داشته می شود. کامنت های کدهای HTML معمولا برای راحتی کار کدنویسان و نظم دادن به کد ها استفاده می شود و در ظاهر سایت نمایش داده نمی شود. اگر می خواهید این کامنت ها حذف شوند تیک این گزینه را بردارید.
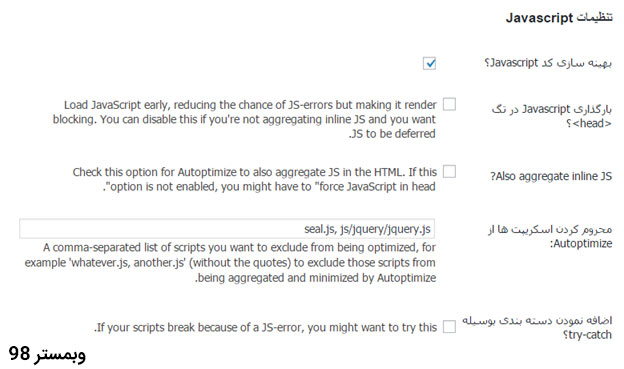
تنظیمات پیشرفته کدهای javascript
همانطور که در تصویر زیر قابل مشاهده است، افزونه autoptimize در بخش تنظیمات برای کدهای javascript تنظیمات پیشرفته تری دارد که به دلخواه خود می توانید بخش های مختلف آن را فعال کنید و اگر کد مهمی ندارید که بخواهید قبل از همه اجرا شود توصیه وبمستر 98 به شما این است که تیک مربوط به آن را بردارید.
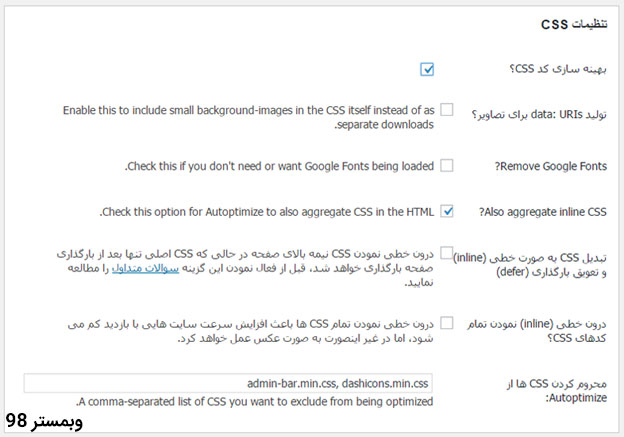
تنظیمات پیشرفته کدهای Css
افزونه autoptimize برای بهینه سازی پیشرفته تر کدهای Css دارای بخش تنظیمات پیشرفته جداگانه است که می توانید آن را فعال کنید و برای آن استثنا تعریف کنید که به طور مثال این افزونه بر روی فلان فایل تاثیر نداشته باشد.
در این تنظیمات می توانید جایگزین کردن یک تصویر css از بانک محلی را فعال کنید که وبمستر 98 چنین کاری را به شما کاربران عزیز توصیه نمی کند.
همچنین می توانید تمام کد های css قالب وردپرس سایت خود را در یک خط قرار دهید. این کار تاثیر خیلی زیادی در سرعت و بهینه سازی سایت دارد ولی ممکن است قسمت هایی از قالب وردپرس را دچار مشکل کند.
در قسمت آخر این تنظیمات می توانید استثنا قائل شوید و به طور مثال برای افزونه Autoptimize تعریف کنید که بر روی فلان فایل تاثیر نداشته باشد.
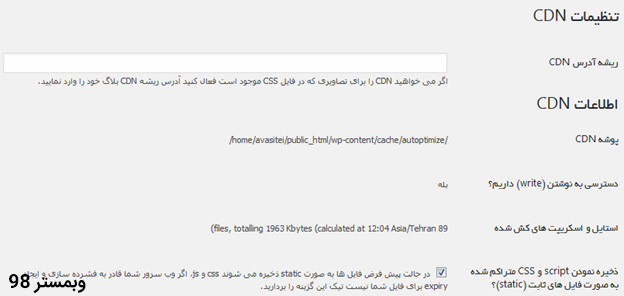
تنظیمات پیشرفته CDN
در این قسمت میتوانید اطلاعات CDN سایت خود را که نیازی به تنظیم خاصی برای آن نیست تماشا کنید.
در آخر دکمه ذخیره تغییرات و تخلیه کش را بزنید تا تمامی تنظیمات شما ذخیره شود.
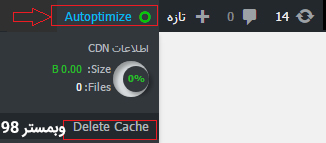
حافظه کش افزونه Autoptimize
افزونه Autoptimize که به سرعت بارگذاری و بهینه سازی قالب وردپرس بسیار کمک می کند، دارای حافظه کش است. پس از نصب و فعالسازی این افزونه مطابق تصویر زیر در نوار بالای پنل مدیریت وردپرس گزینه ای به نام Autoptimize ظاهر می شود که از طریق آن می توانید وضعیت کلی بهینه سازی سایت خود را مشاهده کرده و گاها حافظه کش آن را پاک کنید.
زمانی که شما تغییراتی در سایت خود می دهید و یا کدهای جدیدی را در فایل های خود اضافه می کنید، نیاز است که حافظه کش افزونه autoptimize قالب وردپرس را پاک کنید تا افزونه مجددا کدهای سایت را از اول در حافظه کش خود ذخیره کند.
بررسی بهینه سازی سایت
برای بررسی درست اینکه افزونه autoptimize، بهینه سازی وردپرس را درست انجام داده یا خیر، بهترین انتخاب استفاده از سایت GTmetrix.com است.
امیدوارم از این آموزش وردپرس استفاده لازم را برده باشید. ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید می توانید به دسته بندی قالب وردپرس در سایت وبمستر 98 مراجعه بکنید.
پاینده و پیروز باشید.