کیفیت محصول زمانی که مجانی باشه حرف اول و آخر رو میزنه. ما برای مطالبی که مینویسیم و در اختیار کاربران سایتمون قرار میدیم هزینه ای ازشون دریافت نمی کنیم بنابراین مهم ترین مسئله برای مطالب یک سایت کیفیت و میزان رضایت کاربران شما از مطالب میباشد.امروز در وبمستر98 ما راهی رو بهتون یاد خواهیم داد که به کاربرانتون این امکان رو بدید که به مطالب سایتتون امتیاز بدن.
امتیاز دادن کاربران به مطالب شما یکی از راه هایی است که میتونید کاربرانتون رو راضی نگه دارید.
این کار نه تنها باعث ارزشمند نشان دادن نظر آنها خواهد شد بلکه به شما هم خواهد فهماند که سلیقه کاربران سایت شما به چه شکل است پس با توجه به سلیقه و خواست بسیاری از کاربرانتان مطالبی را که قصد دارید در آینده بنویسید رو مشخص میکنید.
امتیاز دادن به مطالب بر اساس کیفیت آن ها
خب مطمئنا شما هم به دنبال رضایت هر چه بیشتر کاربرانتان از مطالب سایتتون هستش و امتیاز دادن به مطالب بر اساس کیفیت آن ها هم یکی از این راه هاست که مطالب سایتتون در جهت نظر کاربرانتون جلو بره.
در این آموزش ما از افزونه ای با عنوان Reaction Buttons استفاده خواهیم کرد. طرز کار این افزونه هم به این صورت میباشد که در انتهای پست های شما بر اساس تنظیماتی که شما مشخص کرده اید مواردی رو به صورت دکمه و لینک به کاربر نشان خواهد داد که کاربر نیز با کلیک بر روی هرکدام نظر خود را ثبت خواهد کرد یا به مطالب رای خواهد داد.
خب برای اینکار ابتدا از قسمت مدیریت سایتتون وارد بخش افزونه ها شوید و افزونه Reaction Buttons رو نصب و فعالش کنید.
پس از نصب این افزونه یک سری تنظیمات هست که باید انجام بدید.
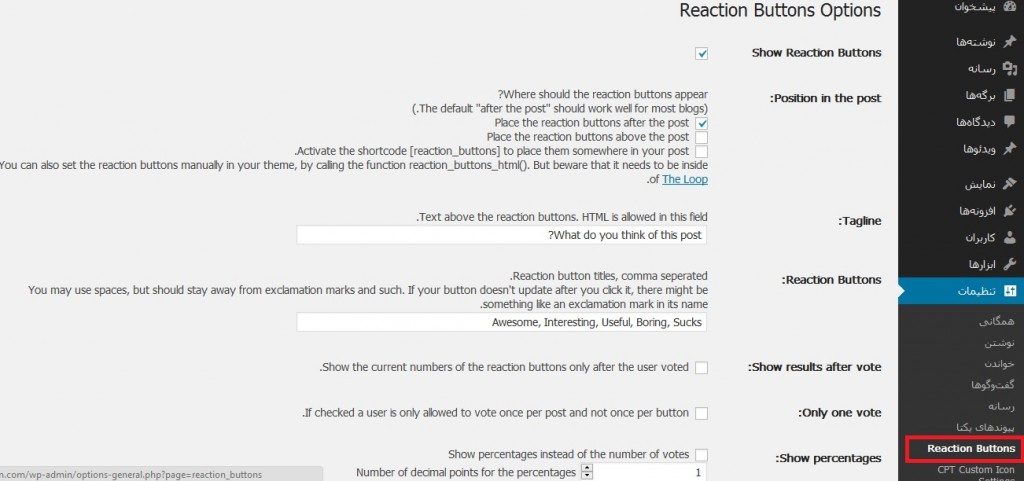
برای تنظیم کردن افزونه Reaction Buttons به قسمت تنظیمات سایت و به تب مخصوص تنظیمات افزونه Reaction Buttons برید که تصویر این صفحه را در زیر میبینید
خب به تصویر بالا توجه کنید در قسمت اول گزینه Show Reaction Buttons رو میبینید.
با فعالسازی این قسمت دکمه ها و لینک هایی که در بالا ذکر شده در انتهای مطالب سایت شما قرار خواهد گرفت تا کاربرانتون بتونن امتیاز بدن. پس این قسمت رو فعالش کنید.
زیر آن گزینه ی Position in the post هستش. شما میتونید حتی مکان جایی که این دکمه ها و لینک ها نشان داده بشه رو مشخص کنید ولی به نظم بهتره که نظرسنجی رو در آخر هر مطلب قرار بدید که کاربر بعد از مشاهده مطلب رای دهد نه شانسی! پس در این قسمت هم گزینه ی اول رو انتخاب میکنیم.
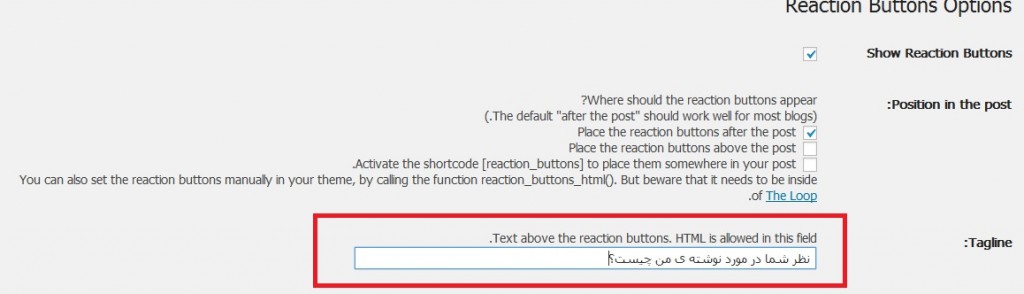
در قسمت tagline هم شما نوشته ای رو باید وارد کنید که میخواید برای کاربر نشون داده بشه.
مثلا اگه در تصویر زیر ببینید ما جمله : نظر شما در مورد نوشته من چیست ؟ رو نوشتیم.
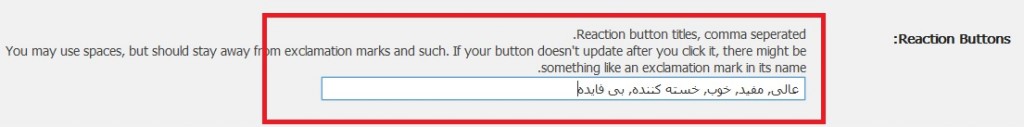
قسمت بعدی هم متن لینک ها و دکمه هاست منظورم گرینه هایی هستش که کاربران به وسیله اونها قراره که امتیاز بدن که از عنوان این قسمت هم معلومه.(Reaction Buttons ). در این فیلد میتونید عباراتی مثل عالی مفید و … که در تصویر زیر میبینید.
با انتخاب کردن گزینه Show resaults after vote میتوانید نتایج امتیاز دهی رو مشاهده کنید.
برای اینکه مشخص کنید هر کاربر فقط یک بار حق امتیاز دادن دارد باید گزینه Only one vote رو فعال کنید.
اگر میخواهید شماره آرا رو مشخص کنید گزینه ی show percentage رو فعال کنید.
همچنین شما میتوانید برگه هایی را که دوست دارید موارد گفته شده در آنها نمایش داده شوند رو با گزینه Page types مشخص کنید.
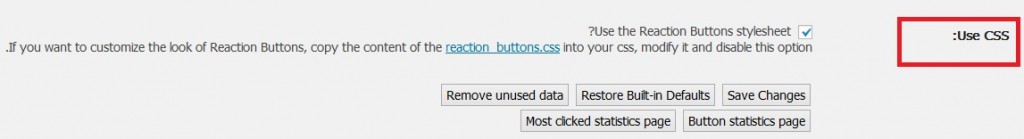
و در آخر گزینه ی Use Css رو میبینید. این گزینه زمانی استفاده میشود که شما آشنایی کافی با کد های Css داشته باشید به طوری که بتوانید در استایل دکمه ها دست کاری کنید و به نحوی که دوست دارید در بیارید پس برای اینکار بر روی این گزینه کلیک کرده و کد های خود رو دورنش بنویسید.
اگر مایل باشید میتونید از این کد css که ما در پایین برای شما قرار داده ایم هم استفاده بکنید.
/* the reaction buttons region */
div.reaction_buttons{
margin-top: 20px;
font-size: 0.8em;
text-align: left;
}
/* a single button */
div.reaction_buttons .reaction_button {
line-height: 3.2em;
padding: 5px;
margin: 0 3px;
margin-bottom: 25px;
cursor: pointer;
background-color:#007fba;
color:#FFF;
}
/* the button while hovering over it */
div.reaction_buttons > .reaction_button:hover {
background-color: #0F6;
}
/* the button after voting
div.reaction_buttons > .voted, div.reaction_buttons > .voted:hover {
}
/*
/* number of votes including parantheses.
.reaction_buttons .reaction_button .count {
}
*/
/* number of votes in between the parantheses.
.reaction_buttons .reaction_button .count_number {
}
*/
#sidebar div.widget_reaction_buttons h3 {
margin: 0;
margin-top: 4px;
font-size: 1.1em;
}
#sidebar div.widget_reaction_buttons ol {
margin-left: 25px;
}در شکل زیر هم استایلی که این کد به دکمه ها و لینک ها میده رو میتونید مشاهده کنید.
آموزش وردپرس امروزمون هم تموم شد امیدوارم کمکی تونسته باشم براتون انجام بدم.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که قصد خرید قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.