همراهان همیشگی وبمستر98، آموزش افزونه Custom Code برای افزودن کدهای سفارشی به قالب وردپرس موضوع امروز آموزش وردپرس می باشد. در واقع در این آموزش قصد داریم نحوه افزودن کدهای سفارشی و دلخواه به قالب وردپرس را از طریق یک افزونه کاربردی بررسی نماییم. همان طور که می دانید اضافه نمودن کدهای سفارشی به پنل وردپرس یکی از کارهایی است که هر وب سایتی انجام می دهد و مدیر یک سایت ممکن است به دلخواه خود و برای ایجاد استایلی جذاب تر دست به تغییراتی در قالب سایت خود بزند و کدهای دلخواه خود را به آن اضافه نماید. اگر شما هم تمایل دارید یک سری کدهای سفارشی به قالب وردپرس خود اضافه نمایید و با نحوه افزودن آنها آشنا شوید تا پایان این پست آموزشی همراه ما باشید.
آموزش افزونه Custom Code برای افزودن کدهای سفارشی به قالب وردپرس
سرفصل های پست
از جمله کارهایی که وبمستران مایل به انجام دادن آنها می باشند اضافه نمودن کدهایی دلخواه به قالب وردپرس خود می باشند. این کدهای دلخواه شامل تبلیغات، سئو، استایل های جدید html سفارشی و … میباشد. اما این نکته را فراموش نکنید که بسیاری از وبمستران این کدها را درون پوسته قرار می دهند، که این کاری کاملا اشتباه می باشد. دلیل آن این است که با به روز رسانی قالب خود تمام تغییرات اعمالی آنها از بین می رود و باید مجددا تغییرات را انجام دهند.
بنابراین در آموزش امروز نحوه افزودن این کدهای سفارشی و دلخواه را با هم بررسی می نماییم و دیگر نگران آپدیت قالب خود و از بین رفتن تغییرات نباشید.
ویژگی های افزونه Custom Code
- اضافه کردن اسکریپت سفارشی و کد CSS به هدر، پاورقی، قبل از پست یا بعد از پست
- افزودن کد سفارشی قبل از محتوای پست
- افزودن کد سفارشی بعد از محتوای پست
- امکان افزودن کدهای HTML، CSS و جاوا اسکریپت (برای استفاده از کدهای جاوا و CSS حتما تگ اضافه کنید.)
آموزش افزونه Custom Code برای افزودن کدهای سفارشی
همان طور که در بالا اشاره شد اگر کدهای سفارشی را درون پوسته قالب خود قرار دهید با آپدیت قالب و یا نصب نسخه ای دیگر تمام تغییرات و تنظیمات شما از بین می رود، پس برای رفع این مشکل از افزونه Custom Code استفاده می نماییم. در واقع به کمک این افزونه قدرتمند می توانید کدهای سفارشی خود را به صورت خودکار در سربرگ و پانوشت قرار داده و از ویرایش دستی آنها برای همیشه رهایی یابید.
از دیگر مزیت های افزونه Custom Code امکان قرار دادن کدهای دلخواه نظیر تبلیغات قبل و بعد نوشته های سایت می باشد.
از این به بعد با وارد کردن کدها در افزونه بعد از آپدیت قالب یا حتی خود افزونه کدهای شما تغییری نمی کند و همیشه در دسترس شما خواهد بود.
طرز کار با افزونه Custom Code
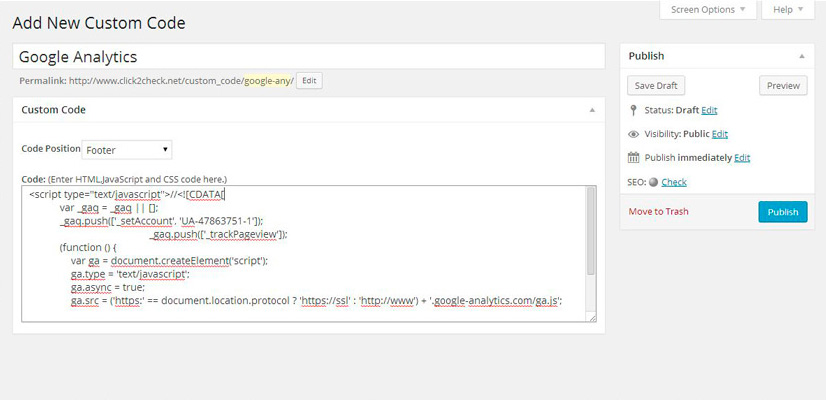
ابتدا افزونه مورد نظر را دانلود نموده و سپس آن را نصب و فعال سازی نمایید. پس از نصب روی قسمتAdd new custom post کلیک کنید و مانند صفحه نوشتن مطالب و انتشار آنها کد مورد نظر خود را وارد نمایید و در قسمت Code Position مکانی که می خواهید کد نمایش داده شود را مشخص نمایید.
توجه!!!
اگر قصد وارد کردن کدهای استایل و جاوا اسکریپت را دارید حتما آنها را در تگ مخصوص خود قرار دهید.
خب دوستان با آموزش امروز دیگر نگران کدهای اضافه شده در قالب خود نباشید.امیدوارم این مطلب برایتان مفید بوده باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.

















عالی بود ممنون از سایت خوبتون