پست فوق العاده کاربردی امروز را از دست ندهید. آموزش ساخت جعبه دانلود در وردپرس به دو روش ساده و پیشرفته موضوع بخش آموزش وردپرس می باشد. همراهان عزیز وبمستر98 همراه ما باشید با آموزش ساخت جعبه دانلود وردپرس به دو صورت ساده و پیشرفته. حتما می دانید که اغلب سایت های وردپرسی خصوصا سایت هایی که در زمینه دانلود فعالیت دارند حتما به این جعبه دانلود پیشرفته نیاز دارند و یکی از بخش های مهم سایت آنها به شمار می رود. در واقع امروز شما یاد می گیرید چگونه به کمک افزونه جعبه دانلود بسازید. برای همین کار ابتدا باید افزونه Advanced Custom Fileds را در قالب وردپرس خود نصب نمایید.
آموزش ساخت جعبه دانلود در وردپرس به دو روش ساده و پیشرفته
سرفصل های پست
حتما تا به حال شما هم در سایت های مختلف کادر مخصوص به دانلودها را دیده اید که شامل لینک دانلود و حجم فایلها و… میباشد. اگر شما هم یک سایت دانلود دارید برای حرفه ای تر شدن سایت خود نیاز به استفاده از این جعبه دانلود دارید.
شروع به کار ساخت جعبه دانلود ساده در وردپرس
همان طور در توضیحات بالا گفته شد ابتدا افزونه Advanced Custom Fileds را دانلود نموده و آن پیشخوان قالب وردپرس خود نصب و فعال نمایید.
جعبه دانلود ساده دارای چهار لینک دانلود،حجم، رمز و منبع می باشد. لازم است ابتدا تصاویر مورد نیاز را درون فایل images قالب وردپرس خود قرار دهید.
در مرحله بعد کد زیر را در فایل single.php وارد نمایید.
<?php if( get_field('dl_name')):?>
<div class="custom-download-box">
<ul class="metabox">
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link');?>"><?php echo get_field('dl_name');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link2');?>"><?php echo get_field('dl_name2');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size2');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link3');?>"><?php echo get_field('dl_name3');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size3');?></strong></p>
</li>
<li class="dl">
<p><strong><a href="<?php echo get_field('dl_link4');?>"><?php echo get_field('dl_name4');?></a></strong></p>
</li>
<li class="size">
<p><strong><?php echo get_field('dl_size4');?></strong></p>
</li>
<li class="pass">
<p>رمز: <strong><?php echo get_field('dl_pass');?></strong></p>
</li>
<li class="source">
<p><strong><a href="<?php echo get_field('source_link');?>"><?php echo get_field('source_name');?></a></strong></p>
</li>
</ul>
</div>
<?php endif;?>
حال کد زیر را در فایل style.css قرار دهید.
.custom-download-box {
width: 460px;
height: auto;
background-repeat: no-repeat;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-transition: all 0.5s ease-out 0s;
margin-top: 0px;
margin-bottom: 0px;
margin-right: auto;
margin-left: auto;
font-size: 14px;
background-color: #bebbbb;
text-decoration: none;
background-image: url("images/icon-image.png");
background-repeat: no-repeat;
background-position:-20px center;
paddin-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-right: 10px;
padding: 15px;
border: 5px solid #250;
font-family: B Yekan, Comic Sans MS;
}
.metabox {
line-height: 1.2;
font-family: B Yekan, Comic Sans MS;
}
ul.metabox {
list-style-type: none;
font-family: B Yekan, Comic Sans MS;
}
.dl {
background: url("images/dl-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.size {
background: url("images/size-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.pass {
background: url("images/pass-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}
.source {
background: url("images/source-image.png") no-repeat scroll right center rgba(0, 0, 0, 0);
padding-right: 23px;
font-family: B Yekan, Comic Sans MS;
}حالا به قسمت تنظیمات افزونه رفته و گزینه افزودن را انتخاب کنید تا اولین گروه زمینه خود را بسازید. حال در بخش تنظیمات از قسمت استایل گزینه دارای متاباکس را انتخاب نمایید.
نام گروه زمینه را وارد کنید.
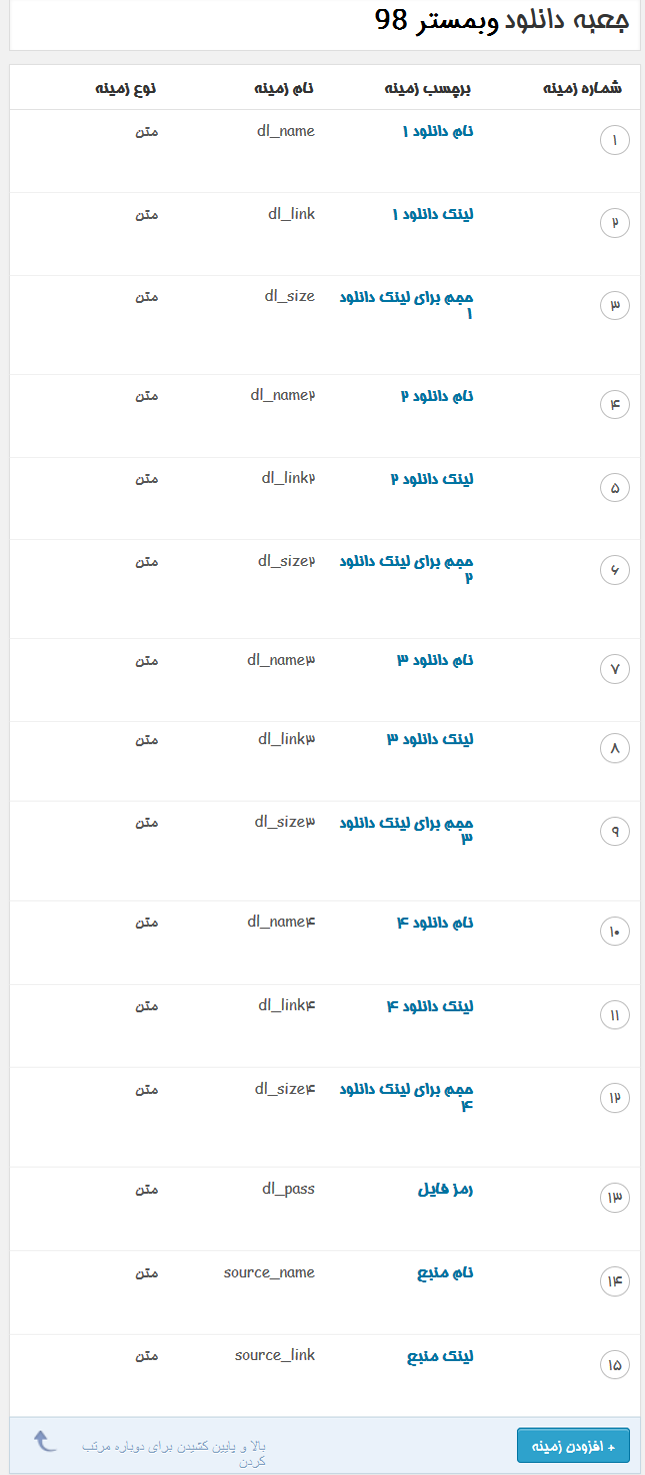
حال مطابق گام های زیر عمل کنید:
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= دانلود 1
نام زمینه= dl_name
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= لینک 1
نام زمینه= dl_link
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= دانلود 2
نام زمینه= dl_name2
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= لینک 2
نام زمینه= dl_link2
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= دانلود 3
نام زمینه= dl_name3
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= لینک 3
نام زمینه= dl_link3
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= دانلود 4
نام زمینه= dl_name4
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= لینک 4
نام زمینه= dl_link4
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= رمز فایل
نام زمینه= dl_pass
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= نام منبع
نام زمینه= source_name
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= لینک منبع
نام زمینه= source_link
تمام تغییرات بالا را می توانید در تصویر زیر مشاهده کنید.
حالا دکمه انتشار را بزنید تا جعبه دانلود ایجاد گردد.
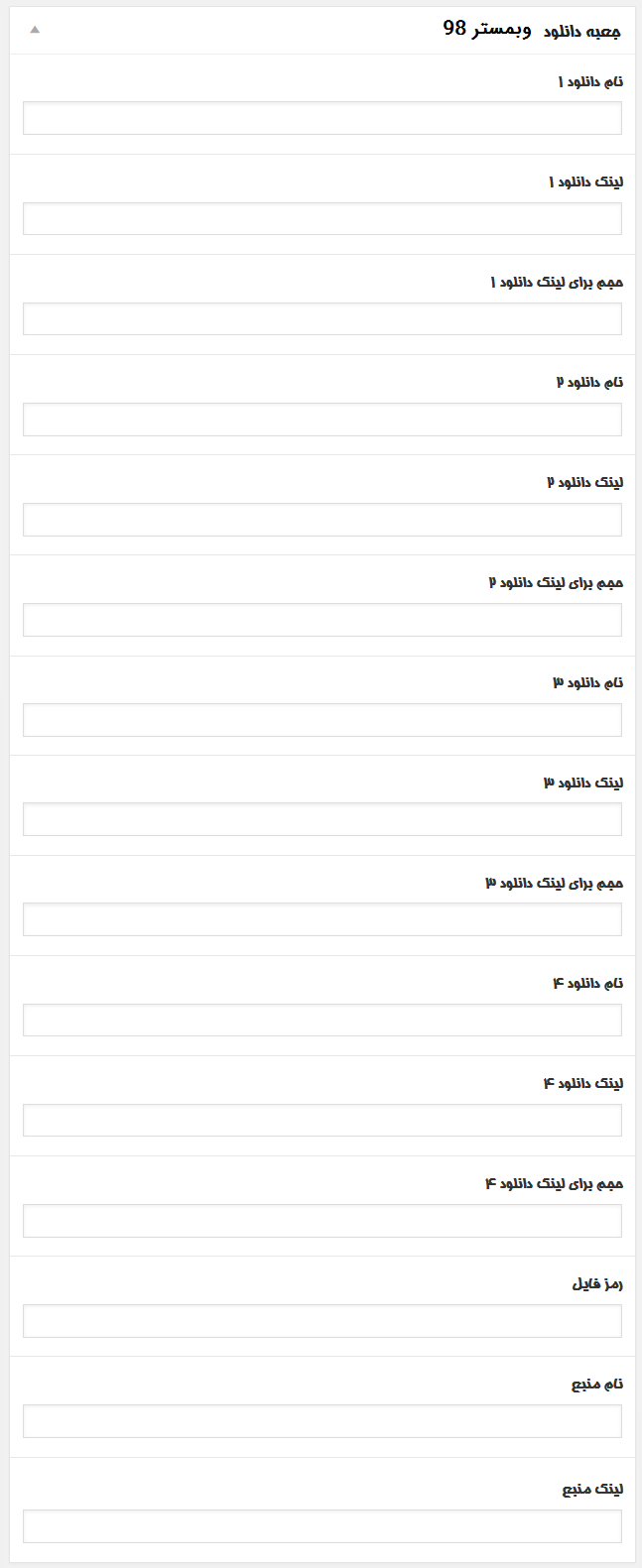
در مرحله بعد به بخش ارسال نوشته بروید و در زیر قسمت ارسال نوشته متاباکسی همانند تصویر پایین می بینید.
شروع به کار ساخت جعبه دانلود پیشرفته در وردپرس
ابتدا فایل های زیر را درون پوشه js قالب وردپرس خود قرار دهید.
کد زیر را در فایل single.php وارد کنید.
<?php if( get_field('download_links')):?>
<divid="tab-container"class='tab-container'>
<ulclass='etabs'>
<liclass='tab dl-color'><ahref="#tabs1-dl">لینک دانلود</a></li>
<liclass='tab help-color'><ahref="#tabs1-help">راهنما</a></li>
<liclass='tab info-color'><ahref="#tabs1-info">مشخصات</a></li>
<liclass='tab require-color'><ahref="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<divclass='panel-container'>
<divid="tabs1-dl">
<h2>لینکهای دانلود</h2>
<?php echo get_field('download_links');?>
</div>
<divid="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help');?>
</div>
<divid="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info');?>
</div>
<divid="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require');?>
</div>
</div>
<?php endif;?>
کد زیر را در فایل style.css قرار دهید.
/* download box css */
.tab-container {
width: 500px;
margin: 0 8px 0 0;
}
.etabs {
padding: 0;
margin: 0 0 16px;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
margin-top: -15px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #ffcc00), color-stop(100%, #d49d00));
background: -webkit-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
background: -o-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
background: -ms-linear-gradient(270deg, #ffcc00 0%, #d49d00 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffcc00', endColorstr='#d49d00', GradientType='1');
background: linear-gradient(180deg, #ffcc00 0%, #d49d00 100%);
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #75c7fe), color-stop(100%, #327fc6));
background: -webkit-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
background: -o-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
background: -ms-linear-gradient(270deg, #75c7fe 0%, #327fc6 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#75c7fe', endColorstr='#327fc6', GradientType='1');
background: linear-gradient(180deg, #75c7fe 0%, #327fc6 100%);
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #45d7e7), color-stop(100%, #06b1c4));
background: -webkit-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
background: -o-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
background: -ms-linear-gradient(270deg, #45d7e7 0%, #06b1c4 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#45d7e7', endColorstr='#06b1c4', GradientType='1');
background: linear-gradient(180deg, #45d7e7 0%, #06b1c4 100%);
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
background: -webkit-gradient(linear, 270deg, color-stop(0%, #dedcdc), color-stop(100%, #919191));
background: -webkit-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
background: -o-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
background: -ms-linear-gradient(270deg, #dedcdc 0%, #919191 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#dedcdc', endColorstr='#919191', GradientType='1');
background: linear-gradient(180deg, #dedcdc 0%, #919191 100%);
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
}
هم چنین کد زیر را در فایل header.php قبل از تگ <head/> قرار دهید.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
مانند ساخت جعبه دانلود ساده حالا به بخش تنظیمات افزونه بروید و روی گزینه افزودن کلیک نمایید تا اولین گروه زمینه خود را بسازید. حالا در بخش تنظیمات قسمت استایل را در حالت دارای متاباکس قرار دهید.
نام گروه زمینه را وارد کنید.
حالا مطابق گام های زیر عمل نمایید:
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= لینک دانلودها
نام زمینه= download_links
سپس نوع زمینه ویرایشگر دیداری را انتخاب کنید
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= راهنما
نام زمینه= help
سپس نوع زمینه ویرایشگر دیداری را انتخاب کنید
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= مشخصات
نام زمینه= info
سپس نوع زمینه ویرایشگر دیداری را انتخاب کنید
گزینه افزودن زمینه را انتخاب کنید.
برچسب زمینه= سیستم مورد نیاز
نام زمینه= require
سپس نوع زمینه ویرایشگر دیداری را انتخاب کنید
تصویری از صفحه تنظیمات:
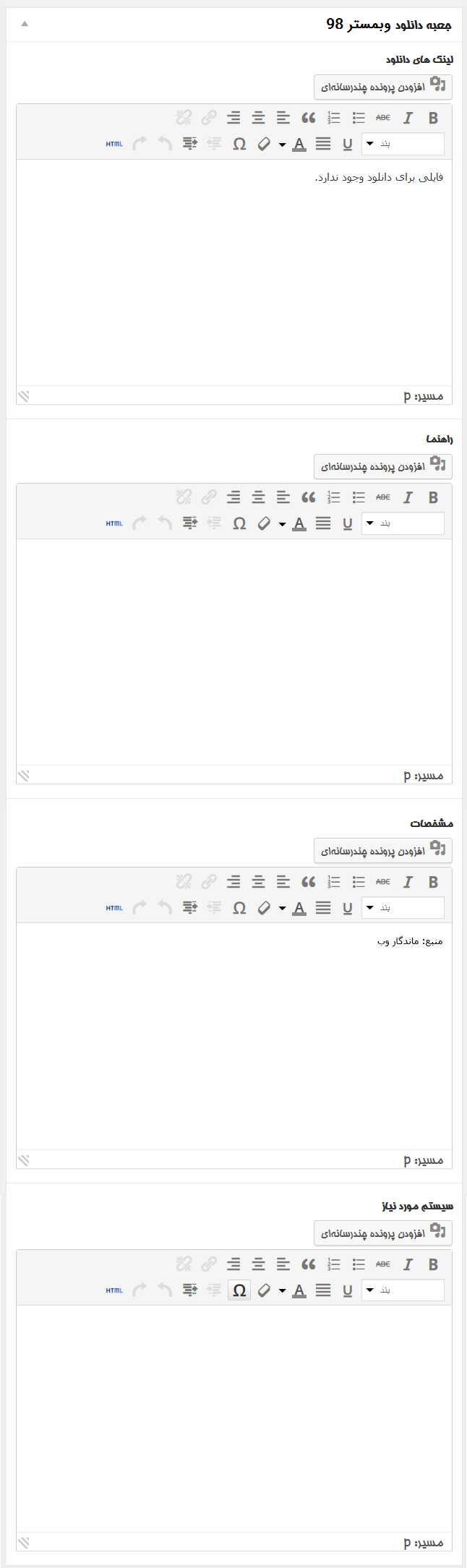
حالا روی دکمه انتشار بزنید تا جعبه دانلود ایجاد گردد و سپس به بخش ارسال نوشته بروید، در زیر قسمت ارسال نوشته متاباکسی مانند تصویر زیر مشاهده می کنید.
خب دوستان از طریق آموزش امروز می توانید برای سایت خود جعبه دانلود ساده و پیشرفته بسازید و دیگر دغدغه چگونگی ساخت این جعبه دانلودها را ندارید. شاد و سربلند باشید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.