فرقی نمیکند از کدام قالب وردپرس استفاده میکنید نمایش نظرات مشتریان در سایت با ستاره در وردپرس موجب میشود تا بازدیدکنندگان سایت شما علاوه بر اینکه با دیدن ستاره ها جذب خواندن نظرات مشتریان میشوند ، بدلیل اینکه با ستاره هایی که داده میشود امتیاز واقعی نمایش داده میشود در مشتریان و بازدیدکنندگان سایت شما حالت اعتبار بخشی زیادی به وجود می آید و از اینکه بصورت واقعی نظرات سایر مشتریان برایشان به نمایش گزاشته شده است نیز اعماد بیشتری نسبت به شما خواهند داشت.
نمایش نظرات مشتریان در سایت با ستاره
سرفصل های پست
اولین قدم در نمایش نظرات مشتریان در وردپرس نصب کردن افزونه Testimonial Rotator میباشد که از طریق لینک های زیر میتوانید افزونه را دریافت بکنید و در سایت خود نصب کنید:
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/testimonial-rotator.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/testimonial-rotator/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
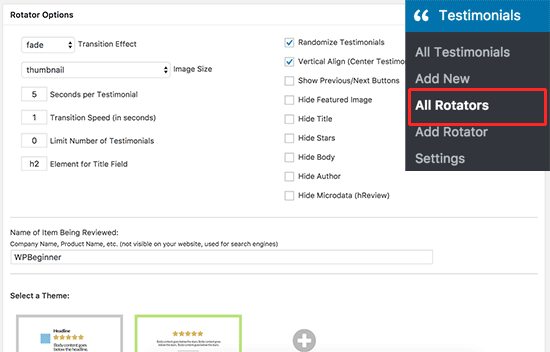
بعد از اینکه افزونه را نصب کردید و فعالسازی انجام شد، در منوی سمت راست پیشخوان وردپرس شما پنل این افزونه نمایش داده خواهد شد که شما باید به صفحه ” Testimonials » Add Rotator” بروید و تنظیمات موبوط به اسلاید و تعویض شدن نظرات مشتراین را اعمال بکنید تا در سایت نمایش داد شود.
شما میتوانید با سلیقه خودتان و استایل مورد نظر سایتتون مشخص بکنید که نظرات مشتریان چگونه نمایش داده شود، چگونه اسلاید شوند، هر اسلاید و نظر چند ثانیه در صفحه نمایش داده شود یا اینکه هر بار چند نظر نمایش داده شود و در نمایش ها استایل و انیمیشن ها به چه صورتی باشد
همچنین این افزونه خود دارای چندین قالب و استایل متنوع میباشد اما بخشی از استایل آن نیز ممکن است که از قالب وردپرس فعال در سایت شما گرفته شود که بستگی به قالب سایت شما و کدنویسی آن دارد ولی بوصرت پیش فرض این افزونه همراه با 2 قالب و 2 ستون ارائه میشود. همچنین گزینه ها و تغییراتی را نیز شما میتوانید در این افزونه اعمال بکنید که نمایش داده نمیشود و صرفا برای موتور های جستجو و افزودن rich snippets meta data ها میباشند که موجب میشوند در جستجو های گوگل در کنار سایت شما ستاره نیز نمایش داده شود، قبلا در وبمستر98 آموزش ستاره دار کردن سایت در گوگل قرار گرفته است .
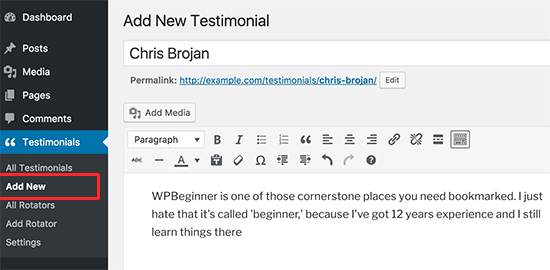
اکنون که شما در سایت خودتان یک carousel یا چرخنده و اسلایدر درست کرده اید زمان نمایش دادن نظرات مشتریان در داخل آن میباشد که برای این مورد از منوی سمت راست پیشخوان وردپرس Testimonials » Add New را انتخاب بکنید تا صحفه ای همانند زیر برای شما نمایش داده شود و در این صفحه نظرات مشتریان را همانند شکل زیر وارد بکنید:
بصورت کلی در این صفحه شما فقط نام مشتری خود را در قسمت تایتل وارد میکنید و در کادر متن هم نظر و متن مشتری را مینویسید. سپس شما باید به پایین صحفه در قسمت Testimonials Options تنظیماتی را اعمال بکنید که در زیر توضیح داده شده است:
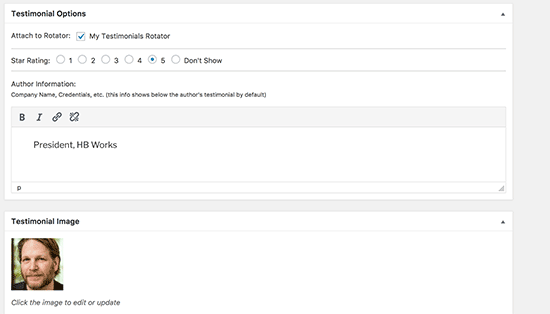
در این قسمت شما قادر هستید تا یک عکس برای مشتری خود انتخاب بکنید، و امتیاز مشتری از 0 تا 5 را انتخاب بکنید یا اینکه مشخص بکنید که اصلا ستاره نمایش داده نشود و همچنین اسم شرکت یا موسسه ای که ممکن است بازدیدکنندگان سایت شما را با آن بشناسند را نیز وارد بکنید. بعد از اینکه همه تظنیمات را متناسب با نظر مشتری خود تظنیم کردید بر روی دکمه “انتشار” کلیک بکنید تا در سایت منتشر شود و همین کار را برای سایر مشتریان خود نیز انجام دهید، مثلا اگر 5 نظر مشتری را میخواهید در سایت نمایش دهید همینکار را برای همه آن ها نیز انجام دهید.
نحوه نمایش نظرات مشتریان با ستاره در وردپرس
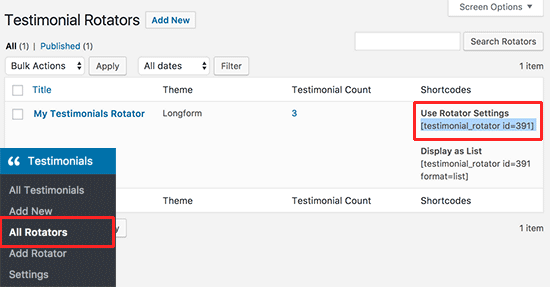
تا الان ما نظرات مشتریان را در سایت اضافه کردیم اما مشخص نکرده ایم که در کجا نمایش داده شود، در بین مطلب باشد، یا در برگه ای خاص، در سایدبار یا در کدنویسی قالب وردپرس سایت. برای اینکه افزونه را نماشی دهیم باید شورت کد افزونه را در سایت اضافه بکنیم که برای پیدا کردن شورت کد افزونه از منوی سمت راست پیشخوان وردپرس ” Testimonials » All Rotators ” را انتخاب میکنیم و همانند شکل زیر متنی که برای قسمت ShortCodes هست را انتخاب میکنیم
بعد از این مورد میتوانیم در هر قسمت از سایت که بخواهیم این شورت کد را قرار دهیم تا نظرات مشتریان نمایش داده شود.
شورت کد چیست:
شورت کد یک کد کوتاه میباشد که توسط افزونه ها یا قالب درست میشوند و در هر قسمت از سایت که قرار بگیرند کاری که برای آن ها مشخص شده اند را انجام میدهند و ممکن است که برای نمایش یک اسلایدر باشد، برای نمایش گالری عکس و…
با تشکر از همراهی شما دوستان عزیز، اگر سوال یا مشکلی دارید در بخش نظرات مطرح بکنید تا راهنمایی شوید همچنین اگر قصد خرید قالب وردپرس را دارید به دسته بندی وردرس مراجعه بکنید