همراهان وبمستر98 موضوع امروز آموزش وردپرس، آموزش افزونه SiteOrigin CSS برای ویرایش زنده کدهای CSS در وردپرس می باشد. CSS یک استاندارد جهانی برای طراحی صفحات وب است و تمام مرورگرها از آن پشتیبانی می کنند. از طریق CSS میتوان تغییرات گسترده ای به راحتی ایجاد کرد به طوری که تمام رنگ ها، فونت ها، موقعیت ها، دکمه ها و… که در صفحات وب مشاهده می کنید حاصل چندین قطعه کد CSS می باشد. در واقع CSS برای سفارشی کردن محتوا کاربرد دارد. اگر بخواهید قسمتی از کدهای CSS را در قالب وردپرس خود ویرایش نمایید نمی دانید باید به کدام قسمت از کدهای فایل style.css بروید و ممکن است دچار سردرگمی شوید. پس نگران نباشید و در ادامه همراه ما باشید با ویرایش زنده کدهای CSS .
آموزش افزونه SiteOrigin CSS برای ویرایش زنده کدهای CSS در وردپرس
سرفصل های پست
شما می توانید به کمک این افزونه به صورت زنده به ویرایش کدهای CSS در وردپرس بپردازید و آنها را مطابق نیازهای خود ویرایش و سفارشی سازی نمایید. منظور از ویرایش زنده این است که در بخشی شما، کد را در اختیار داشته و در کنار آن هم نمایش عملکرد کد را در اختیار دارید و بهترین نتیجه ها حاصل می گردد.
توجه!!!
در واقع ویرایش زنده کدهای CSS این امکان را به شما می دهد که مشابه ابزار Inspect Element در مرورگر خود به ویرایش آنلاین کدهای استایل قالب وردپرس بپردازید اما با امکاناتی بیشتر و ویرایشی آسان تر برای کاربرانی که با کدنویسی چندان آشنایی ندارند.
شما به کمک افزونه SiteOrigin CSS می توانید هر قسمت از سایت خود را انتخاب نموده و سپس به تغییر استایل آن بپردازید. این افزونه تمام id و کلاس های css را شناسایی می کند.
آموزش نصب و طرز کار با افزونه SiteOrigin CSS
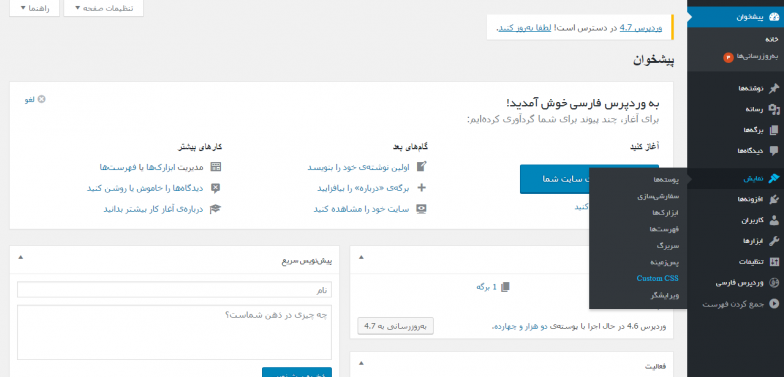
ابتدا افزونه را دانلود نموده و سپس آن را نصب و فعال سازی نمایید. پس از فعال سازی یک زیرمنوی جدید در بخش نمایش در منوی پیشخوان وردپرس شما ایجاد می شود.
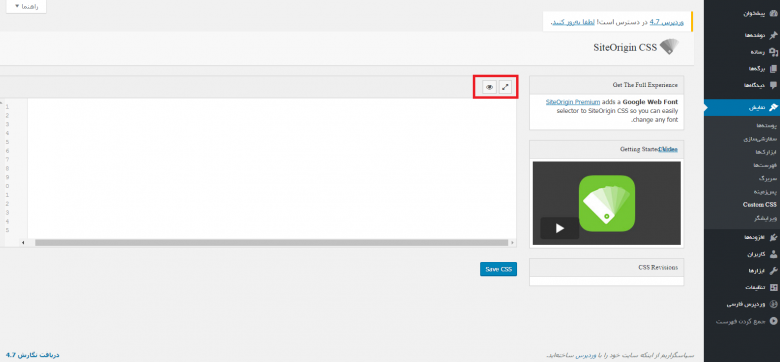
با کلیک روی گزینه Custom CSS وارد صفحه اصلی افزونه می شوید و باید روی آیکون “چشم” کلیک نمایید تا بتوانید وارد ویرایشگر زنده شویم. در واقع با کلیک روی آن می توانید کدهای CSS در وردپرس را ویرایش کنید.
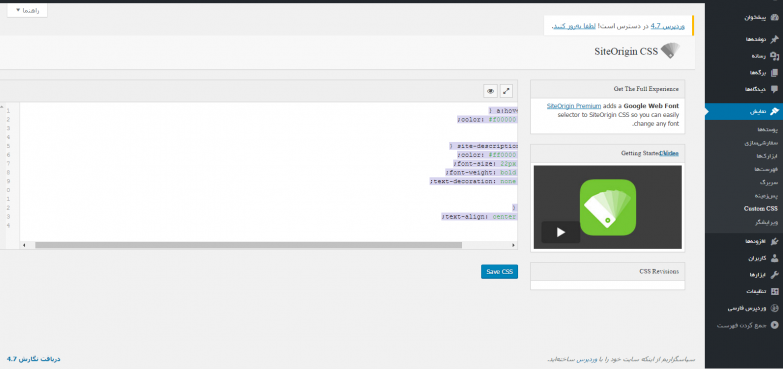
بعد از اتمام تنظیمات روی آیکون “تیک” کلیک کنید و وارد بخش نهایی یا ذخیره سازی کدهای CSS در وردپرس شوید. و در انتها روی گزینه “save css ” کلیک نمایید تا تمام تغییرات شما اعمال و ذخیره گردد. مطابق تصویر زیر:
خب دوستان شما با استفاده از این افزونه دیگر نیازی ندارید برای ویرایش و تغییر در کدهای CSS به فایل های قالب وردپرس و هم چنین کدهای CSS مراجعه کنید و می توانید به راحتی و به صورت زنده کدهای CSS وردپرس خود را ویرایش نمایید.
امیدوارم مطالب این پست آموزشی برایتان مفید بوده باشد. شاد و سربلند باشید.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.