فرقی نمیکند که شما چه سایت وردپرس دارید، به هر حال یک زمانی نیاز به ساخت جدول در وردپرس با افزونه tablepress فارسی را خواهید داشت که در این افزونه بصورت حرفه ای ساخت جدول توضیح داده شده است و بهترین افزونه ممکن برای اینکار نیز برای شما معرفی شده است.
چرا ساخت جدول در وردرس با افزونه tablepress انجام شود؟
افزونه های زیادی برای ساخت جدول در وردپرس وجود دارند که هر کدام نیز بصورت رایگان و تجاری در نسخه های متنوع ارائه میشوند اما خیلی اوقات این افزونه ها مشکل ناسازگاری با قالب وردپرس سایت شما را دارند یا با سایر افزونه های سایت شما دچار ناسازگاری میشوند و گاهی اوقات نیز بعد از خرید قالب وردپرس جدید در سایت شما دیگر این افزونه ها از کار می افتند و قابل استفاده نمیباشند.
یکی دیگر از دلایل انتخاب ساخت جدول در وردپرس با افزونه tablepress فارسی بدلیل اینکه این افزونه فارسی میباشد و در سایت های فارسی نیز بدون مشکل کار میکند میباشد.
وجود استایل و طرح های مختلف و نگرفتن استایل از قالب وردپرس سایت از سایر ویژگی های انتخاب ساخت جدول در وردپرس میباشد.
همچنین راحتی در استفاده کردن، سرعت لود شدن افزونه در سایت و عدم ایجاد مشکل در آینده، کدنویسی بهینه، امکانات و قابلیت های این افزونه به حدی زیاد میباشد که از علت های دیگر انتخاب آن میباشد.
اگر کدنویسی html کار کرده باشید براحتی برای ساخت جدول در html میتوانید از تگ های (thead, tr, td, th, tfoot, tbody و …) بهره بگیرید اما در وردپرس شاید شما بخواهید که یک جدول داشته باشید و آن جدول را نیز در چندین صفحه استفاده بکنید. بخاطر همین در هر بار نوشتن این کد ها بسیار طولانی میباشد و شما میتوانید فقط با کپی کردن شورت کد افزونه ساخت جدول در وردپرس میتوانید در سایت خود جدول را قرار دهید.
دانلود افزونه ساخت جدول در وردپرس tablepress
از طریق روش های زیر میتوانید افزونه را دانلود بکنید
[button color=”green2″ link=”https://downloads.wordpress.org/plugin/tablepress.1.8.zip” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]دانلود افزونه از مخزن وردپرس[/button][button color=”green2″ link=”https://wordpress.org/plugins/tablepress/” rel=”nofollow” align=”left” target=”_blank” radius=”5″ icon=”momizat-icon-wordpress” icon_color=”#ffffff”]مشاهده صفحه افزونه در سایت وردپرس[/button]
بعد از نصب و فعال کردن افزونه در سایت خودتان در منوی سمت راست پیشخوان وردپرس یک گزینه به نام tablepress برای شما اضافه خواهد شد که در آنجا شما قادر خواهید بود ساخت جدول در وردپرس را تحت قالب وردپرس سایتتون انجام دهید.
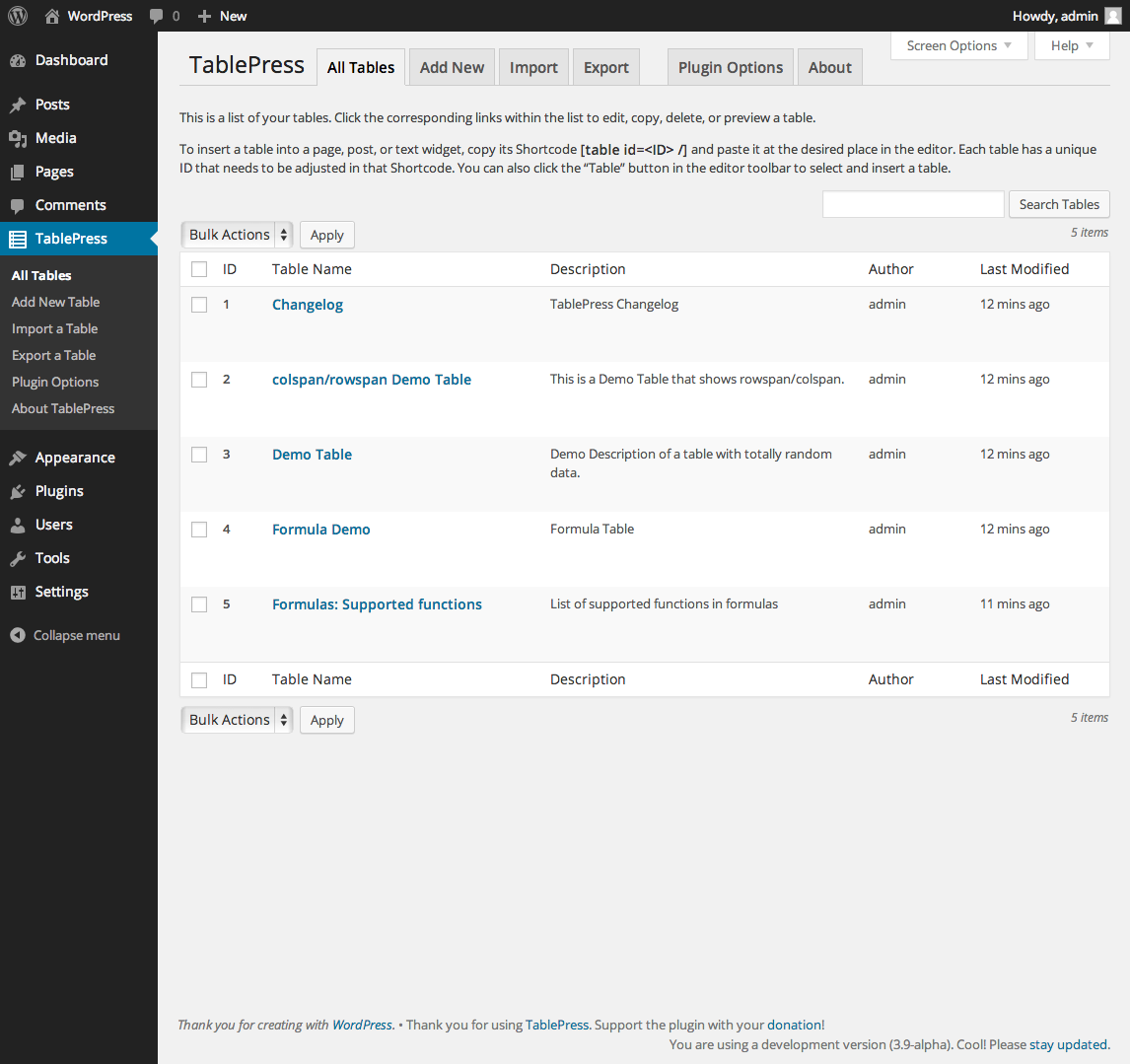
در حالت عادی بعد از کلیک کردن بر روی گزینه tablepress صفحه ای همانند شکل زیر را مشاهده خواهید کرد
در این صفجه شما قادر هستید تا همه جدول هایی که تا الان درست کردید رو مشاهده بکنید، و با هاور کردن ماوس بر روی هر کدام از جدول هایی که دارید میتوانید یکسری گزینه ها برای ویرایش ، حذف کردن یا کپی کردن این جدول ها را مشاهده بکنید و در چند کلیک اکشن هایی را در سای خود اعمال بکنید.
آموزش افزودن جدول به وردپرس با افزونه tablepress
برای اینکه بتوانید در سایت خود جدول هایی اضافه بکنید از منوی سمت راست پیشخوان وردپرس بر روی گزینه tablepress کلیک بکنید تا صفحه مربوط به اضافه کردن جدول جدید که همانند شکل زیر میباشد برای شما نمایش داده شود
در صفجه بالا یک فرم وجود دارد که برای ساختن جدول یکسری اطلاعات را از شما میخواهد و شما باید این موارد را وارد بکنید تا بتوانید ساخت جدول در وردپرس را انجام دهید. از نمونه این اطلاعات، نام جدول، توضیحات جدول (مثلا توضیح دهید که چه اطلاعاتی در ان قرار میگیرد) تعداد سطر و تعداد ستون های جدول که مشخص کننده نوع جدول میباشد.
بعد از اینکه اطلاعات بالا را در سایت خود تنظیم کردید میتوانید بصورت بصری اطلاعات خود را در جدول ها وارد بکنید بدون اینکه وارد تنظیمات کدنویسی یا ارتباطی با قالب ورپرس سایت شما باشد.
نمایش جدول های ساخته شده در سایت
بعد از ساخت جدول در وردپرس با افزونه tablepress و وارد کردن همه سطر و ستون ها شما باید آن جدول را در سایت خود نمایش دهید، نمایش جدول ها در سایت بصورت شورت کد میباشد. به این صورت که این افزونه به شما یک شورت کد یا کد کوتاه میدهد و آن را در هر کجای سایتتان قرار دهید برای شما آن جدول قیمت نمایش داده میشود. کافیست که شورت کد زیر را در سایت خود قرار دهید تا جدول برای شما نمایش داده شود.
[table id=11 /]
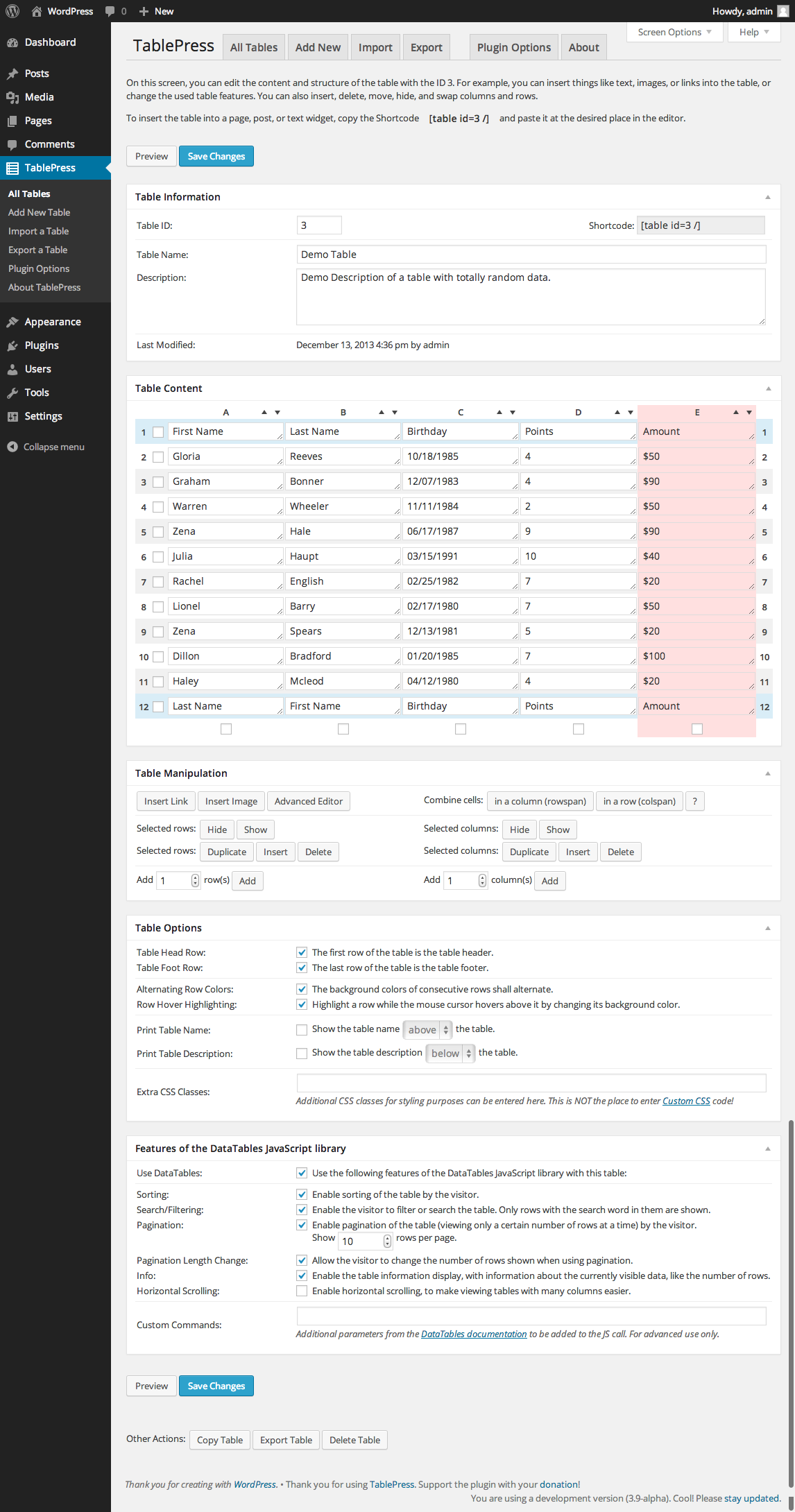
در بالا به جای عدد 11 ، شما باید ID جدول خودتان را وارد بکنید. برای مشاهده ID زمانی که دارید یک جدول را مشاهده میکنید میتوانید فیلد ID را ببینید همانند شکل زیر:
در شکل بالا ID برابر با عدد 3 میباشد.
دقت داشته باشید که حتی بعد از خرید قالب وردپرس جدید و یا تغییر افزونه های دیگر سایت باز این جدول در سایت شما نمایش داده میشود و شما میتوانید از آن استفاده بکنید.
با تشکر از همراهی شما دوستان اگر سوال یا مشکلی درباره افزودن جدول به وردپرس با افزونه tablepress دارید در بخش نظرات مطرح کنید تا راهنمایی شوید.