امروز نیز همراه ما باشید با 8 ترفند برای داشتن سایدباری جذاب و زیبا. در این بخش از آموزش وردپرس قصد داریم ترفندهای دیگر وردپرس را با هم بررسی نماییم. ترفندهایی که بسیار مهم می باشند و می تواند در جذب کاربر و زیبایی قالب وردپرس و سایت شما نقش به سزایی داشته باشد. اگر شما هم به دنبال یک سایدبار جذاب برای وب سایت خود می باشید ترفندهایی که امروز آموزش می دهیم را تا پایان دنبال نمایید.
8 ترفند برای داشتن سایدباری جذاب و زیبا
سرفصل های پست
در واقع با دانستن 8 ترفند مهم امروز، شما می توانید به راحتی یک سایدبار جذاب و پیشرفته داشته باشید.
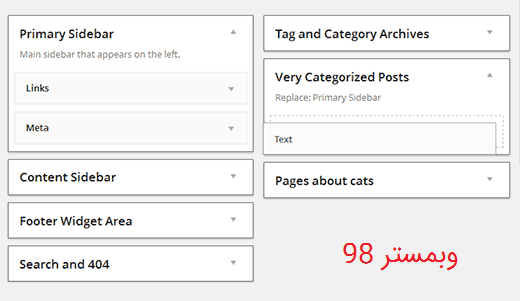
سایدبار فرعی
شما با کمک این افزونه میتوانید ستون های فرعی هوشمندی ایجاد کنید و به جای مخفی کردن یا نمایش دادن ابزارک مورد نظر میتوانید با کمک این افزونه برای صفحه مورد نظر خود یک ستون فرعی ایجاد کنید.
نمایش دادن دنبال کنندگان در شبکه های اجتماعی
شما با کمک افزونه socail count plus میتوانید تعداد افرادی که شما را در شبکه های اجتماعی دنبال میکنند را در سایدبار نمایش دهید و این نمایش آمار می تواند در جذب کاربران تاثیر مهمی داشته باشد و آنها از محبوبیت سایت شما با خبر می شوند. شبکه های اجتماعی تاثیر بسیار زیادی بر روی وب سایت ما خواهند داشت . به همین دلیل اگر مطالب شما در شبکه های اجتماعی مانند فیس بوک ، اینستاگرام، گوگل پلاس، توییتر ، لینکداین به اشتراک گذاشته شود قطعا مطالب شما نیز پربازدید تر خواهند بود. این پلاگین علاوه بر نمایش تعداد دنبال کنندگان شبکه های اجتماعی مجموع پست ها و مجموع دیدگاه ها می تواند هم چنین تعداد کلیک ها و دنبال کنندگان وب سایت را به نمایش بگذارید.
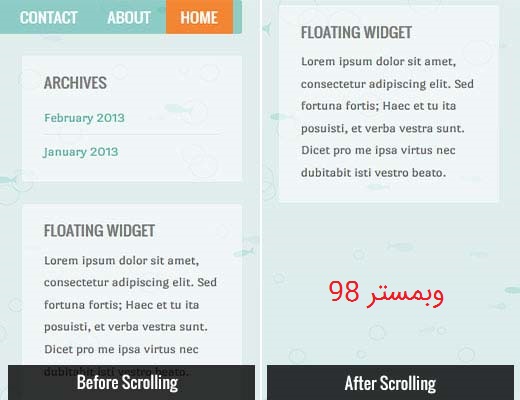
سایدبار چسبان
مطمئنا برای بسیاری از شما نیز پیش آمده است تا بخواهید، بنر، متن و هر محتوایی را در قالب یک ابزارک به صورت چسبان و ثابت در سایت خود نمایش دهید. تا با اسکرول کردن به سمت پایین برای کاربر نیز نمایش داده شود. در برنامه نویسی وردپرس به چنین محتوایی که در آن ابزارک به صورت ثابت در سایت نمایش داده میشود، در اصطلاح sticky گفته می شود. همان طور که می دانید ستون محتوای سایت ( index ) کمی طولانی تر از ستون سایدبار میباشد و اگر کاربر کمی به سمت پایین حرکت کند دیگر سایدبار را مشاهده نمیکند که برای رفع این مشکل شما می توانید سایدبار را به صورت شناور یا متحرک در بیاورید. برای این کار از افزونه Q2W3 Fixed Widget یا همان Sticky Sidebar Widget استفاده کنید.
روش نصب و راه اندازی افزونه Q2W3 Fixed Widget
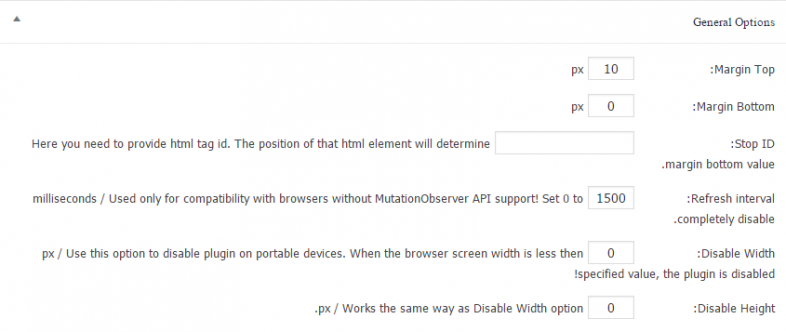
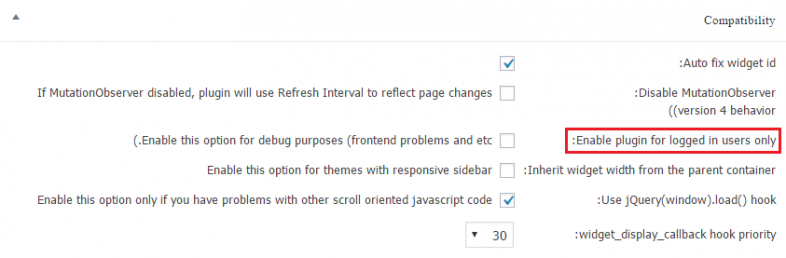
وقتی افزونه را دانلود نمودید آن را نصب و فعال کنید سپس منویی در قسمت نمایش پیشخوان وردپرس شما به نام Fixed Widget options افزوده می شود. پس از کلیک روی آن صفحه ای مانند تصویر زیر مشاهده می کنید.
مطابق تصویر فوق فاصله ابزارک از بالا را در فیلد margin top و فاصله ابزارک از پایین را در فیلد margin botton بر حسب پیکسل وارد کنید.
در فیلد Refresh interval مدت زمان لازم برای تازه کردن را وارد نمایید.
فیلدهای Disable Width و Disable Height برای این می باشد که اگر مایل بودید در دستگاه های کوچکتر نیز این ابزارک چسبان نمایش داده شود حداکثر انداره پهنا و ارتفاع را در فیلدهای مربوطه وارد نمایید.
بعد از این مراحل و انجام تنظیمات لازم به بخش نمایش / ابزارک ها رفته و یک ابزارک جدید بسازید. بعد از این که محتوای ابزارک خود را کامل نمودید تیک گزینه Fixed Widget را بزنید و آن را ذخیره نمایید تا ابزارک ایجاد شده به صورت چسبان در وب سایت شما قرار گیرد.
عضویت در خبرنامه
برای اینکه بتوانید کاربران خود را حفظ کنید و آنها را از مطالب جدید خود با خبر کنید می توانید با کمک افزونه های خبرنامه، ایمیل های کاربران را دریافت کنید تا اگر مطلب جدید در سایت قرار گرفت افرادی که عضو خبرنامه هستند مطلع شوند. حالا برای اینکار شما میتوانید از افزونه های عضویت در خبرنامه استفاده کنید که به راحتی به Mailchimp و Aweber و… متصل میشوند تا در کمترین زمان ممکن بتوانید ایمیل را به اعضای خبرنامه ارسال کنید.
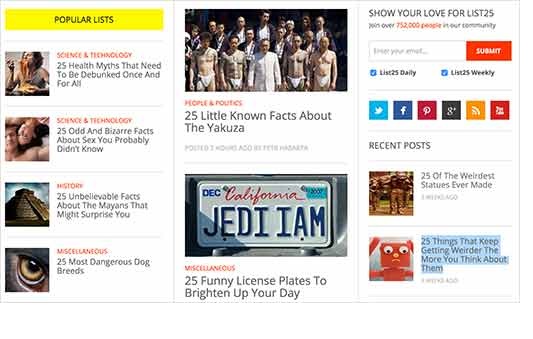
نمایش مطالب برتر
شما میتوانید مطالب محبوب و برتر وب سایت خود را در قسمت ابزارک ها در معرض دید کاربران قرار دهید و با اینکار میتوانید مطالب محبوب را به کاربران جدید معرفی کنید. برای این کار شما با کمک افزونه WordPress Popular posts به راحتی میتوانید مطالب برتر را در سایدبار نمایش دهید. این افزونه را نصب و فعال کنید و سپس از طریق مدیریت ابزارک ها ، ابزارک این افزونه را فعال کنید.
استفاده از تصاویر
می توانید در قسمت سایدبار سایت خود از تصاویر استفاده نمایید. دو روش برای قرار دادن تصاویر وجود دارد: با کمک افزونه و دیگری بدون استفاده از افزونه
حالت اول: استفاده از افزونه
می توانید از افزونه Image Widget برای قرار دادن تصاویر استفاده نمایید. بعد از نصب و فعال سازی به قسمت مدیریت ابزارک ها بروید و ابزارک افزونه را فعال کنید.
حالت دوم: بدون استفاده از افزونه
در این روش ابتدا تصویر خود را بارگذاری نمایید، سپس آدرس تصویر را بردارید و به کمک کد زیر آن را در ابزارک متن جایگذاری نمایید.
</”img src=”link” width=”100″ height=”100″ alt=”picture>
توجه داشته باشید به جای “link” آدرس تصویر را وارد کنید. در قسمت width و height طول و عرض تصویر را وارد کنید و در قسمت alt هم می توانید یک متن قرار دهید تا در صورت عدم نمایش تصویر متن جایگزین نشان داده شود.
فعال کردن کد کوتاه در ابزارک ها
شما با اضافه کردن کد زیر به فایل functions.php میتوانید کد های کوتاه را در قسمت سایدبار اضافه کنید :
;(‘add_filter(‘widget_text’,’do_shortcode
ساختن استایل سفارشی برای ابزارک ها
می توانید با استفاده از افزونه widget css classess استایل ابزارک ها را به دلخواه تغییر دهید. وقتی که شما این افزونه را نصب و فعال کردید یک قسمت جدید به قسمت مدیریت ابزارک ها اضافه میشود که میتوانید css خود را در انجا وارد کنید. با نصب این افزونه دیگر نیازی به ویرایش مستقیم نمی باشد و می توانید هر آنچه را که می خواهید ، مدیریت نمایید .
ویژگی های افزونه widget css classes برای سفارشی کردن استایل ابزارک ها
- امکان اضافه کردن چک باکس برای کلاس از پیش تعریف شده
- امکان اضافه کردن یک فیلد متنی برای تعریف کردن کلاس برای ویجت
- امکان اضافه کردن فیلد متنی برای اضافه کردن شناسه به ابزارک
- و …
حال با این ترفندها می توانید سایدباری جذاب تر از قبل داشته باشید. امیدوارم مطالب امروز برای شما کاربردی باشد.
ممنون از همراهی شما با این بخش از آموزش وردپرس. در صورت هر گونه سوال لطفا سوال خود را در قسمت نظرات مطرح بفرمایید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود از یک منبع معتبر را دارید میتوانید به دسته بندی قالب وردپرس در سایت وبمستر98 مراجعه بکنید.