بسیاری از وب سایت ها تمایل دارند که در صفحهی تماس با ما در وب سایت خود از نقشه گوگل (google maps) بهره ببرند.ما در این آموزش وردپرس نحوه نمایش دادن گوگل در وردپرس را به شما کاربران گرامی آموزش خواهیم داد و در این رابطه یک پلاگین بسیار خوب به شما معرفی خواهیم کرد و همچنین نحوه کار با آن رابه شما اموزش خواهیم داد پس با ما همراه باشید.
نمایش دادن نقشه گوگل در وردپرس:
سرفصل های پست
برای استفاده از گوگل مپ در وردپرس می توانید از پلاگین بسیار خوب intergeo maps استفاده کنید.
در ادامه این پست به بررسی و همچنین نحوه کار با این افزونه محبوب خواهیم پرداخت.
افزونه intergeo maps در وردپرس:
این افزونه که حدودا یک هفته از اخرین بروزرسانی خودش میگذرد در مخزن وردپرس بیش از 60000 نصب فعال و موفق را برای خود به ثبت رسانده است.
آموزش و نحوه کار با افزونه intergeo maps وردپرس:
بعد از آن که این افزونه را دانلود و نصب کردید به قسمت افزونه ها رفته و آن را فعال میکنیم بعد از آن که این افزونه را فعال کردید در پیشخوان وردپرس شما یک منو به نام intergeo maps نمایش داده خواهد شد البته این گزینه در قسمت تنظیمات هم قابل مشاهده خواهد بود.
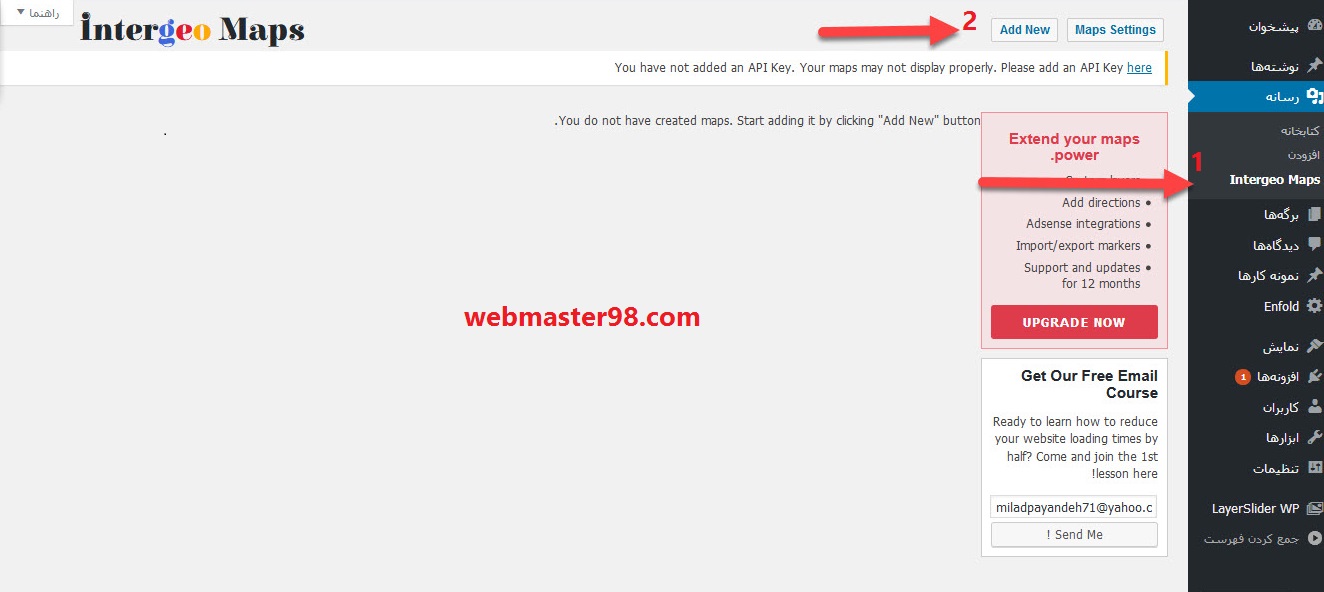
طبق تصویری که در زیر قرار داده ایم به مسیر رسانه رفته و گزینه intergeo maps راانتخاب کرده بعد از آن که منو باز شد بر روی گزینه add new کلیک کنید.
بعد از آن که روی گزینه add new کلیک کردید تصویری مشابه تصویر زیر مشاهده خواهید کرد.
در کنار نقشه سمت چپ ابزار زوم و تغییر مکان بر روی نقشه قرار گرفته است.که ما میتوانیم به کمک این ابزار یا به کمک موس کامپیوتر خود جایگاه محل مورد نظر خود را بر روی نقشه به طور کاملا دقیق مشخص کرده و به حد مد نظر خود بر روی آن زوم کنیم.
البته ما این را می دانیم که در گوگل مپ هم نقشه های جهانی وجود دارد و هم عکس های ماهوایی دقیق از سطح زمین در ان موجود است. در گوشه بالا سمت راست بر روی نقشه دو گزینه ای وجود دارد که اگر آن را روی maps بگذاریم نقشه نمایش داده خواهد شد (نمایش با جزئیات کامل)و اگر آن را روی گزینه satellite قرار بدهیم عکس های هوایی (بدون جزئیات)جایگزین نقشه خواهد شد.
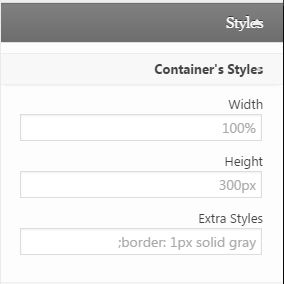
اگر بخواهیم اندازه تصویر نقشه به نمایش درامد را به صورت دلخوا تنظیم کنید باید به تب styles رفته و روی گزینه Container’s Styles کلیک کنید و مقدارهای width (عرض) و height (طول) را به مقدار های مورد نظر خود تغییر دهید.
البته می توان طول و عرض را با مقدار های ثابت (پیکسل) یا مقدار نسبی (درصد) هم تنظیم کرد و به آنها مقدار بدهیم این امر به این دلیل است که نقشه در یک سایدبار یا در یک محتوا (پست ها) قرار خواهد گرفت و برای این که بتوانیم بهترین نمایش در محتوا یا سایدبار داشته باشیم بهتراست که مقدار width را روی 100% تنظیم کنیم و مقدار height را نیز میتوان به پیکسل (مثلا 400px)تنظیم کرد این کار ما باعث می شود که نمایش مطلوبی در هر نوع صفحه نمایش مثلا گوشی موبایل یا تبلت داشته باشد.
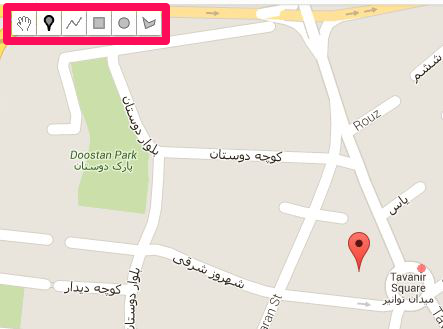
اگر می خواهید در نقشه خود یک مکان یا چندین مکان گوناگون را علامت گذاری کنید مثلا اگر بخواهید دور یک قطع زمین خط بکشید و آن را از سایر زمینه جدا کنید یا کارایی شبیه به این برای انجام دادن چنین کار هایی لازم است که به قسمت overlays بروید و گزینه Enable drawing tools را فعال کنید تا ابزارک مخصوص این کار بر روی نقشه شما فعال شود.
با این ابزار امکانات گوناگونی روی نقشه خواهید داشت. با ایجاد کردن هر بخش در زیر مجموعه های بخش overlays یک قسمت اضافه خواهد شد که با این کار شما به راحتی می توانید هر بخش را ویرایش یا این که آن بخش را پاک کنید.بعد از این که تمامی ویرایش ها روی نقشه خود انجام دادید روی گزینه Create the map کلیک کنید تا ششورت کد مربوط به قالب گوگل مپ را به شما بدهد به این صورتی که در تصویر زیر مشاهد می کنید
آموزش قرار داد قالب در برگه ها و سایدبار :
اگر میخواهید نقشه را در برگه ی مثلا تماس با ما قرار دهید به بخش برگه ها بروید و روی ویرایش برگه مورد نظر خود کلیک کرده حالا شورت کد مورد نظر را هر جای متن که خواهستید قرار دهید توجه داشته باشید که این کار را میتوان روی هر برگه یا هر نوع متن دیگری قرار داد و اگر می خواهید آن را در سایدبار سایت خود قرار دهید به بخش نمایش _ ابزارک ها رفته و یک ابزارک متنی را انتخاب کنید و کد کوتاه مربوط به نقشه را در آن قرار دهید.
با تشکر از همراهی شما در این مقاله آموزش وردپرس در صورتی که سوال یا مشکلی دارید در بخش نظرات اعلام بکنید تا راهنمایی شوید. همچنین اگر قصد خرید قالب وردپرس برای سایت خود را دارید در سایت وبمستر98 ما بهترین قالب ها را قرار داده ایم. کافیست به دسته بندی قالب وردپرس مراجعه بکنید و قالب خودتون رو انتخاب بکنید.