با سلام خدمت دوستان عزیز امروز هم با یکی دیگر از آموزش ها به نام سفارشی سازی قالب از وب مستر 98 در خدمت شما عزیزان هستیم.
زمانی که کاربران به سایت شما وارد میشوند با اولین چیزی که روبرو میشند قالب سایت شماست و توجه شما به زیبایی و نظم قالب سایتتون به معنی احترام گذاشتن به کاربرانتون میباشد پس هیچ وقت دست کم نگیرید دیزاین سایتتون رو متاسفانه امروز خود بنده سایت هایی رو میبینم که با وجود مطالب فوق العاده ای که در سایتشون هست به علت نداشتن قالب مناسب کاربران سایتشون رو از دست میدهند!
شما برای سایتتون چندین ها انتخاب میتونید داشته باشید اما مطمئنا باید انتخابی داشته باشید که چیدمان و رنگ بندی مناسبی برای مطالب سایتتون داشته باشه تا بتونید به زیبایی هر چه بیشتر مطالبتون رو در اختیار دیگران قرار بدید در آموزش امروز هم قصد داریم تا نکات سفارشی سازی قالب رو بهتون یاد بدیم.پس با ما باشید…
خب این آموزشی که امروز در خدمت شما هستیم به این خاطره که متاسفانه وردپرس این امکان رو به کاربرانشون نمیده که بتونند به صورت آزادانه هر قسمتی از سایت یا قالبشون رو که دوست دارند ادیت کنند و بر اساس سلیقه خودشون تغییرش بدن به این منظور ما امروز در وب مستر98 روش ها و همچنین ابزار هایی رو بهتون یاد خواهیم داد که این مشکل وردپرس رو حلش کنید.
قبل از اینکه شروع کنیم یک نکته مهم رو بهتون یاد آوری کنم.
سرفصل های پست
برای سفارشی سازی هیچ گاه این کار رو به صورت دستی انجام ندید به صورت دستی یعنی چی؟
خب مسلما میدونید که هر قالب از تعدادی فایل حاوی کد های مخصوص تشکیل شده و شما اگر بخواید به صورت دستی تغییراتی رو روی قالبتون انجام بدید باید این کد ها رو تغییر بدید اما یک مشکلی هست.
مطمئنا هر از چند گاهی برای قالبتون آپدیت های جدیدی منتشر میشه که خب شما وظیفه دارید اونا رو نصب کنید. با نصب کردن آپدیت های منتشر شده فایل های حاوی کد قالبتون هم تغییر پیدا خواهند کرد پس کد های جدیدی که شما در آنها قرار داده بودید هم از بین خواهد رفت و شما مجبورید که با هر بار آپدیت کردن قالبتون کد هاتون رو دوباره در فایل ها بازنویسی کنید که خب این کار هوشمندانه نیست پس بهتره از ابزار های مخصوص این کار استفاده کنید و بدون دست کاری فایل های قالبتون اونو سفارشی سازیش کنید.
استفاده از customizer
استفاده از customizer ها که اولین بخش هستش جزو راحت ترین راه ها برای سفارشی سازی قالب سایتتون هستش فقط کافیه قسمت های مختلفی رو که در زیر بهتون آموزش خواهیم داد رو تنظیمش کنید و روی دکمه save کلیک کنید تا تغییرات بر روی سایت شما اجرا بشه.
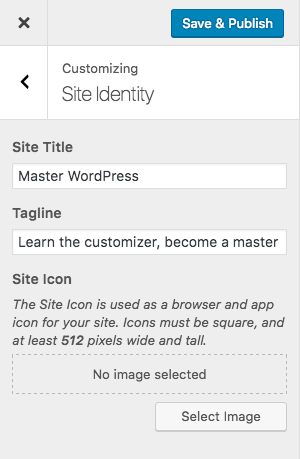
site identity : این قسمت تنظیمات مربوط به هدر سایت شما میباشد که میتونید در این قسمت تنظیمات مربوط به عنوان و لوگوی وب سایت رو مشخص کنید.
colors : در این قسمت هم همونطور که از اسمش مشخص هست مربوط به رنگ های قسمت های مختلف سایتتون هست مثل هدر و بک گراند سایت.
header image : در این قسمت هم شما یک تصویر رو انتخاب میکنید که در هدر سایتتون نمایش داده خواهد شد.
menus and widgets : این قسمت هم مربوط به تنظیمات منو ها و ساید بارهای سایت هستش.
static front page : این قسمت هم مطالب سایت شما رو حذف میکنه و صفحه اصلی سایت رو تنظیم میکنه.
این ها امکانات این ابزار بود که به صورت خلاصه بهتون آموزش دادیم با انجام تنظیمات بر روی دکمه save & publish کلیک کنید تا تغییرات در سایت شما ایجاد شود.
ابزار ویرایش css
خب با ابزار بالا همونطورم که خودتون متوجه شدید فقط میتونید قسمت های پایه سایت رو تغییر بدید و تنظیمات شما محدود خواهد بود شما برای اعمال تنظیمات بیشتر و همچنین استایل دهی باید کد های css قالبتون رو ویرایش کنید در این قسمت هم ابزاری رو به شما معرفی خواهم کرد که حتی بدون داشتن هیچ گونه اطلاعاتی در مورد css بتونید تغییرات خودتون رو در سایت اعمال کنید.
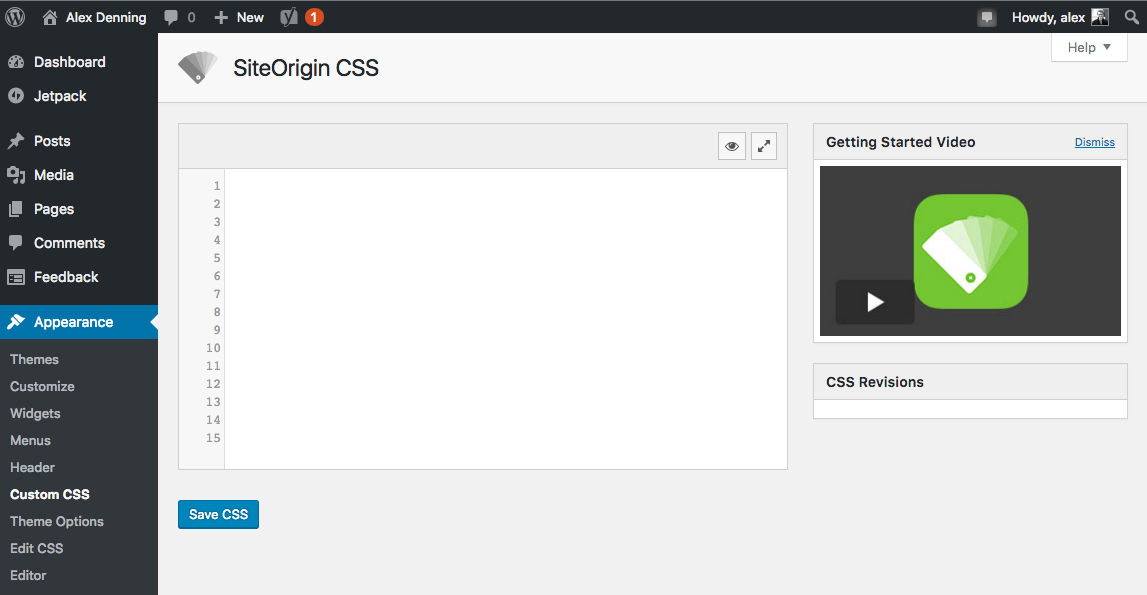
ابزار siteorigin css
این افزونه به نظر خود بنده یکی از بهترین هاست در این زمینه برای کسانی که اطلاعاتی در مورد کد نویسی css هم نداشته باشن.
شما بعد از اینکه افزونه رو نصب و فعالش کردید یک قسمتی در قسمت پیشخوان سایتتون اضافه میشه که شما میتونید در اون قسمت عنصری رو از سایتتون انتخاب کنید و کد های css رو مشاهده کنید و هر تغییری که لازمه رو حالا چه با دانش کد نویسی خودتون و چه با استفاده از همین افزونه اعمال کنید و همون لحظه هم تغییراتی رو که انجام دادید رو خروجیش رو ببینید همونطور هم که گفتم کار با این افزونه بسیار راحت هستش و هر کسی میتونه ازش استفاده کنه و به بسیاری از عناصر سایتش دسترسی داشته باشه و تغییرات بسیاری رو روشون انجام بده.
با تشکر از همراهی شما با این قسمت از آموزش وردپرس اگر در رابطه با این پست سوال یا مشکلی دارید در قسمت نظرات اعلام بکنید تا راهنمایی شوید. در صورتی که قصد خرید قالب وردپرس دارید میتوانید به دسته بندی قالب وردپرس مراجعه بکنید.