Open Graph Meta Data in WordPress (متادیتاهای اپن گراف در وردپرس) موضوع امروز ما خواهد بود.بیشتر در افزونه های سئو و تا حدود زیای با جت پک با Open Graph کار می کردیم.وقتی که وردپرس,هم از جت پک و هم از یوآست بهره می برد احتیاج دارد که این اپن گراف را در یوآست غیرفعال کند.چرا که امکان دارد سایت وردپرسی با خطای oops مواجه شود.
شاید این پرسش در ذهن شما باشد که این اپن گراف چه کاربردی در سیستم مدیریت محتوای وردپرس دارد؟در جواب باید گفت که یکی از کاربرد های مهم گراف در وردپرس این می باشد که متاهای آن میتوانند به سوشال نتورک های وبسایت متصل شوند که در ادامه به شما نشان خواهیم داد این موضوع به سئو وبسایت شما توسط شبکه های اجتماعی کمک خواهد کرد.بیشتر وقتی که افراد وبسایت خودشان را در الکسا یا مراجعی که وبسایت ها را رتبه بندی می کنند,جستجو می کنند از خودشان سوال می کنند که صفحه های سوشال سایت من,هزاران فالوور و لایک دارند پس با این حال چرا در این قسمت نشان داده نمی شود یا گوگل طرفداران سایت من را در شبکه های اجتماعی مشاهده نمی کند و یا اگر هم مشاهده می کند چرا تعدادشان را درست حساب نمی کند؟چگونگی افزودن فیسبوک و بازکردن نمودار متای اطلاعات در وردپرس میتواند در فهم این مسئله به جستجوگر ها توسط کمک مدیران وبسایت های وردپرسی بیاید.
مراجع زیادی تا الان در رابطه با چگونکی افزودن دکمه لایک فیسبوک به وردپرس یا فالو های گوگل پلاس و توئیتر نوشته اند و بعضی از آنها نیز استفاده کرده اند این بیهودگی ها نه تنها منفعتی ندارند بلکه سیستم مدیریت محتوای وردپرس را کند و کند تر می کنند و هیچوقت نیز در فهماندن تعداد طرفداران سوشال ها به جستجوگر ها کارکرد ندارند و در کنار همین مهملات از آنجا که در ایران پروتکل HTTPS با 2 ثانیه تاخیر هست قرار دادن همین دکمه ها باعث می شود سرعت سایت نیز پایین تر بیاید.ما هم همین مهملات را به هیچ وبسمتر و مدیری توصیه نمی کنیم در ادامه ی همین مطلب برای شما توضیح خواهیم داد که چطور میتوانید با بازکردن نمودار متاها در شبکه های اجتماعی کل این موضوع ها را حل کنید و بتوانید وردپرس خود را بهینه سازی کنید.
در زیر به شما سه راه را معرفی می کنیم که به خواست خود میتوانید از آنها استفاده کنید.این تکنیک علاوه براینکه به شما کمک می کند که متاهای خود را برای شبکه های اجتماعی سئو کنید بلکه با ایجاد ارتباط میان جستجوگرها با صفحه های فیسبوک ساخته شده,به نوع خود متاها برای جستجو گر ها شناخته و سئو می شوند و جستجوگر ها امروزه به گستردگی اپن گراف در قالب های وردپرس اهمیت زیادی قائل می شوند.
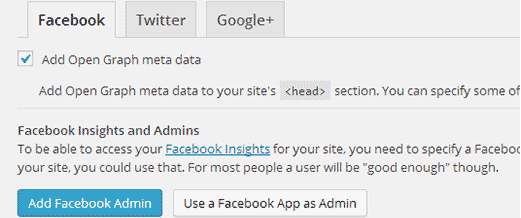
در اول راه برای صاحبان وبسایت که از پلاگین WordPress SEO by Yoast استفاده می کنند توجه داشته باشند که این افزونه در تنظمیات خود اپن گراف را حمل می کند که وبمستران میتوانند از بخش Add Open Graph meta data این قسمت را فعال کرده و مابقی کار ها را به خود افزونه بسپارند(توجه داشته باشید که قسمت share مطالب می باشد که این قسمت را راه اندازی می کند)همانند تصویر زیر عمل کنید.
وقتی که Open Graph را فعال نمودید در حقیقت آن را برای کل شبکه های اجتماعی فعال کرده اید ولی این عملیات در صورتی کار خواهد کرد که شما نام کاربری صفحه های خود را نیز به یوآست معرفی کرده باشید و برای شبکه اجتماعی فیسبوک نیز یک مدیر تعریف نمایید.بسیاری از افراد فکر می کنند که تعریف کردن یک مدیر فیسبوک,در دسترسی آن ها محدودیت ایجاد خواهد کرد ولی این چنین نمی باشد.شما در حقیقت این مدیر فیسبوک را برای پلاگین معرفی می کنید که با استفاده از حساب کاربری آن مدیر,باعث اتصال اپن گراف را به صفحه های شما می شوند که همین هم باعث می شود با صفحات اجتماعی شما در ارتباط باشند.از این رو شما هم میتوانید مطمئن باشید که افزونه یوآست متاهای شما را برای صفحه های ما شرح می دهد.
ولی هستند کسانی که از افزونه یوآست استفاده نمی کنند و فرمت سئو وبسایت آن ها بر پایه افزونه یوآست نیست.این وبسمتر ها نیز برای افزودن و بزرگ کردن نمودار متای اطلاعات در وردپرس و ایجاد کردن تعامل میان وردپرس و شبکه های اجتماعی ,میتوانند توسط افزونه رسمی فیسبوک این کار را عملی کنند.بعضی ها هستند ک اکنون می گویند ما از افزونه All in One SEO در سایتمان استفاده می کنیم,این افزونه هم چیزی از افزونه یوآست کم ندارد اگر چه مثل افزونه یوآست,اوپن گراف را در تنظیماتش ندارد ولی مشکلی هم در هدر وردپرس با افزودن این ویزگی ندارد و با آن سازگار است.اولین کار این است که مدیر,پلاگین رسمی Facebook را نصب و فعال سازی کند اپن گراف نیز در قالب وردپرس فعال می شود و با هر اشتراک گذاری به خوبی کار خودش را انجام می دهد.
ولی روش سوم برای کسانی است که نه از افزونه یوآست استفاده می کنند و نه دوست دارند از این افزونه استفاده کنند.این گونه مدیران میتوانند نمودار متای اطلاعات به قالب وردپرس خود توسط کمک هک های وردپرس با روش دستی انجام بدهند از آنجا که در این مسیر مدیر احتیاج دارد که کد های پوسته سایت خود را ویرایش کند بکاپ گیری از تمام سرور و وبسایت از کار های ضروری در این مورد می باشد بعد از اینکه نسخه پشتیبان توسط مدیر تهیه شد میتوان این قابلیت را به پوسته وبسایت خود اضافه نمود و برای همین منظور می بایست کدی را که در زیر قرار گرفته شده است را به فایل functions.php قالب وردپرس خود اضافه کنید.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:admins" content="YOUR USER ID"/>';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );لطفا قبل از اضافه کردن این کد به فایل functions.php یک نسخه پشتیبان از این فایل تهیه کنید.
در کد بالا توجه کنید در جاهای YOUR USER IDو Your Site NAME Goes HERE باید مشخصات سایت وردپرسی خود را وارد کنید. در قسمت replace this with a default image on your server or an imag نیز آدرس تصاویری که هنگام share مطالب در شبکه های اجتماعی با مطالب فرستاده می شوند,وارد شود.البته توجه داشته باشید که میتوانید این قسمت را در اپن گراف تعریف نکنید که این مورد به سلیقه شما ربط دارد. بعد از اینکه کد را به درستی به فایل فانکشن اضافه شد اپن گراف در هدر قالب شما باز می شود و با اشتراک گذاری نوشته ها در شبکه های اجتماعی هم به خوبی کار خواهد کرد.این کد برای اپن گراف شبکه اجتماعی فیسبوک می باشد و برای پلتفرم های دیگر منتشر نشده بنابراین پیشنهاد ما به کل مدیرانی که از افزونه یوآست استفاده نمی کنند,استفاده کردن از افزونه های اپن گراف برای وردپرس که گراف را برای تمامی شبکه های اجتماعی باز می کند است که یکی از نمونه های بارز در این زمینه که میتوانیم برای شما معرفی کنیم افزونه افزونه Open Graph می باشد.
ممنون که در این مقاله همراه ما بودید امیدوارم این مقاله برای شما مفید واقع شده باشد در نهایت اگر قصد قالب وردپرس از سایت وبمستر98 را دارید به بخش قالب وردپرس مراجعه کنید.